從令人驚豔的「量子紙」,到在導航互動方式上的更新,再到以大面積留白、彩色圖標和圓角控制項元素為主的「新面孔」,Material Design自2014年面世至今已經進化成為一種成熟且完善的設計語言,在開發者和用戶當中的接受程度也早已跳出了Android平台這個小圈子。
儘管如此,Google依然沒有捨棄「每年一表」的傳統——2019年的Material Design Awards獲獎應用程式日前剛剛揭曉,和Lyft這類華人用戶完全體驗不到的應用程式不同,今年獲獎的四款應用程式大部分都是Play應用程式商店中的滄海遺珠,值得大家下載把玩。
我們一起來看一看。
Ruff:主題表達獎
從色彩選用、排版設計到控制項形狀,這款App借助Material Theming設計理念搭建起了連續的使用體驗和極具表現力的品牌形象。
Material Theming是Google在Material Design2的重要一環,和一板一眼地套用現成Material Design控制項的做法不同,Google鼓勵開發者透過對應用程式內色彩、排版和界面控制項的定制來為應用程式打造獨特的主題風格和品牌辨識度。而在Google Design評選團隊看來,Ruff這款筆記應用程式就是對Material Theming理念的最佳實踐,尤其在bottom sheet(底部選單)和back drop(主界面背景)這兩種設計控制項的運用上。
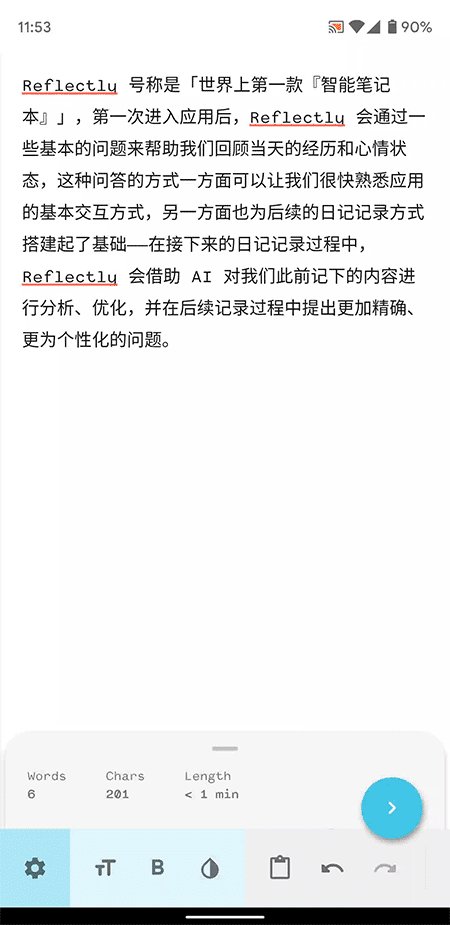
Ruff是一款主打隨開隨記體驗的輕量化筆記應用程式,主界面按照層次從高到低依次為筆記存檔按鈕、底部工具欄、筆記存檔區和文本編輯區域四大部分構成,雖然整體色彩以灰、白和淺藍為主,但底部控制項堆疊仍顯凌亂。
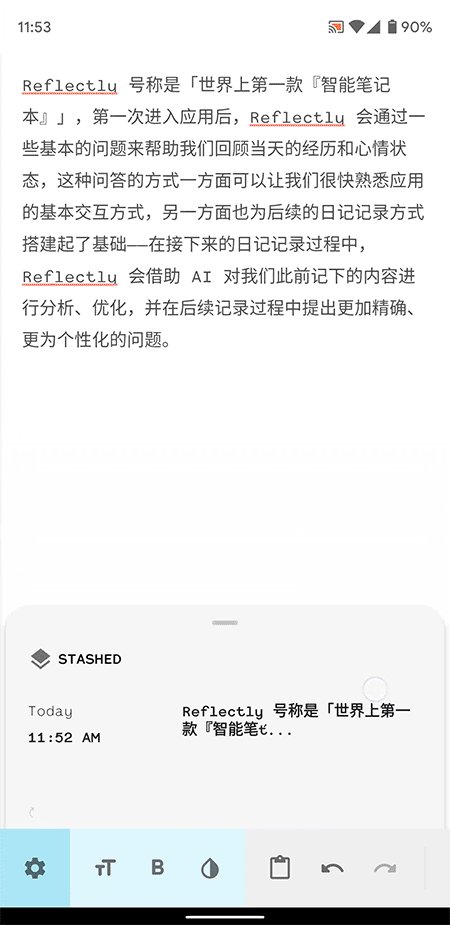
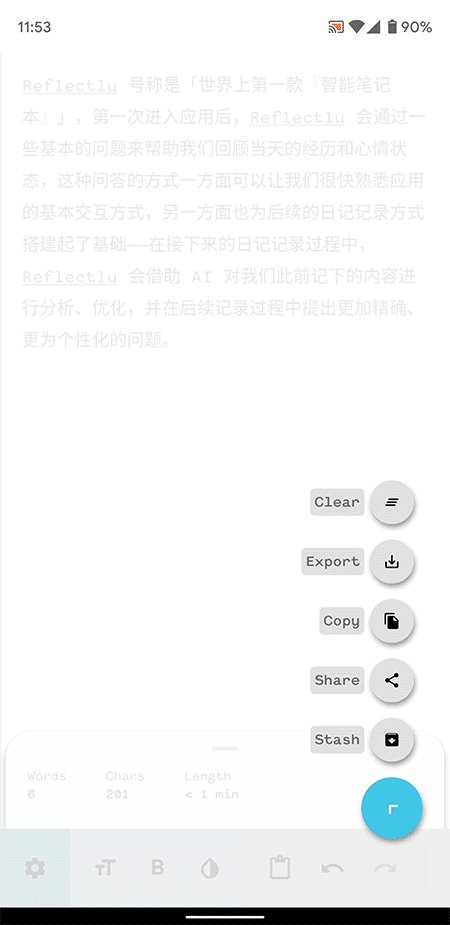
不過Google所表彰的bottom sheet用法倒是與筆記應用程式的功能結合得尤為緊密:一般情況下,底部的bottom sheet以微縮形態充當狀態欄,展示當前筆記內容相關的字、詞數量統計和閱讀時間預估;因為採用了圓角處理同時有一定的視覺提示,將這個狀態欄上拉即可呼出筆記存檔(stash)面板,主界面記下的筆記內容透過FAB懸浮按鈕存檔後都按照時間線順序收納於此,可供二次復製和編輯。
作為一款筆記應用程式,Ruff在功能上也算是可圈可點。主界面底部的工具欄提供了複製、貼上、撤銷、重做等常見操作和加粗、斜體、刪除線等常用格式化工具,搜索工具放在了工具欄最右側,一定程度上保證了文本編輯界面視覺效果的乾淨。
在主界面向右滑動即可進入應用程式設置,這裡提供了符合Material Design設計規範的明暗三色主題(支援跟隨時間自動切換)、字體大小和字重調節、桌面widget自定義等等設置,甚至啟動時鍵盤是否自動開啟、筆記內容是否跳轉至最後編輯位置這樣的小細節也可以自行選擇,配合風格統一的等寬字體,Ruff處處體現著開發者對於一款速記App的用心。
你可以在Play應用程式商店免費下載Ruff,無限制筆記存檔數量、無廣告、widget滾動預覽等功能需要內購解鎖,售價3.99美元(約新台幣122元);此外Ruff也提供了Windows版本,但與Android版筆記數據並不互通,且售價較低。
Reflectly:創新互動獎
基於Material Design進行延展式、啟發性的創新設計。
我們曾在Flutter技術框架的介紹文章中提到過Reflectly這款應用程式,也正是因為採用了Google的跨平台技術開發,Reflectly精緻的UI和靈動的動畫效果在Google看來也是基於Material Design設計語言的一種「再創造」。
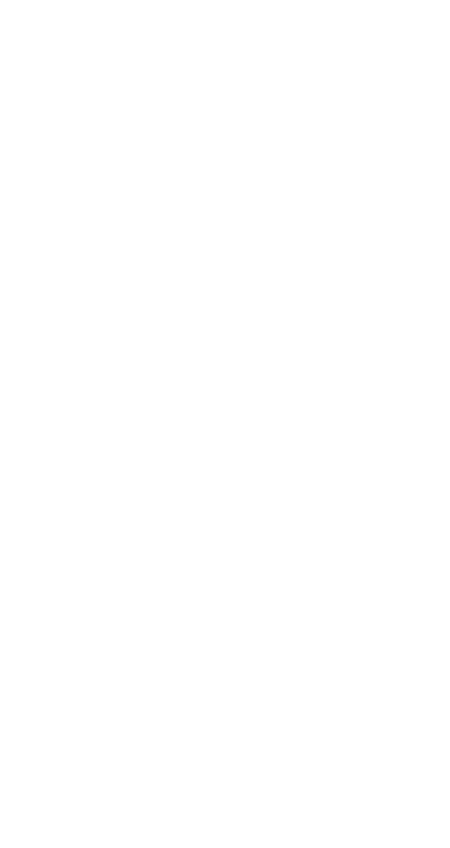
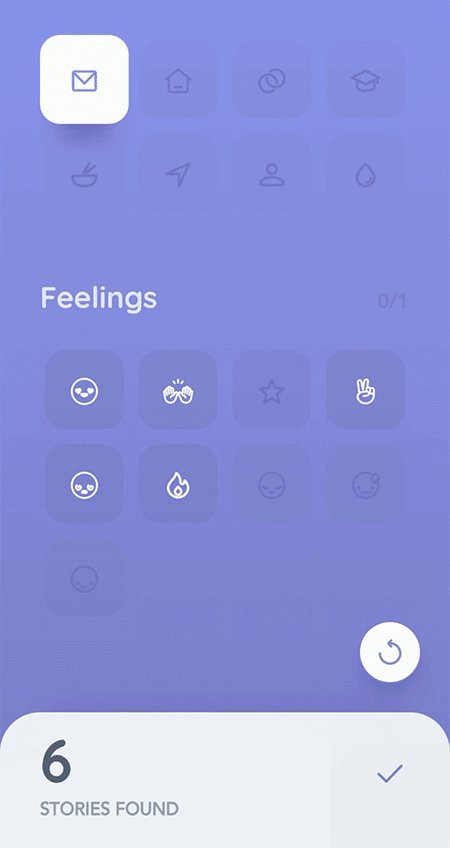
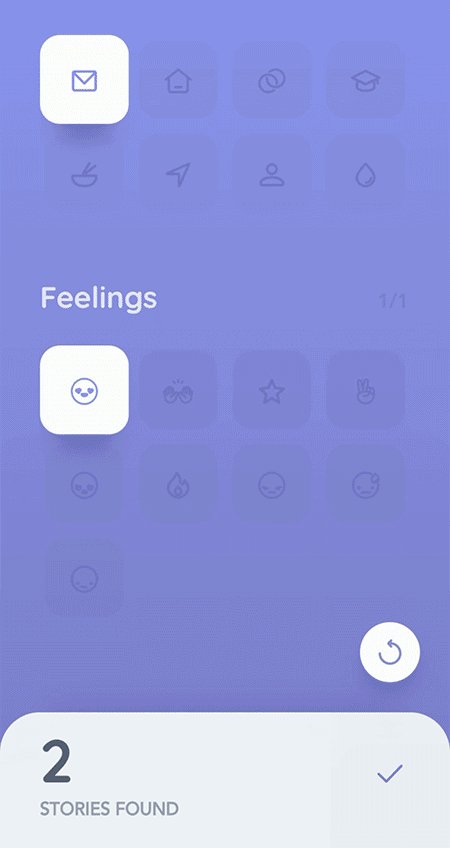
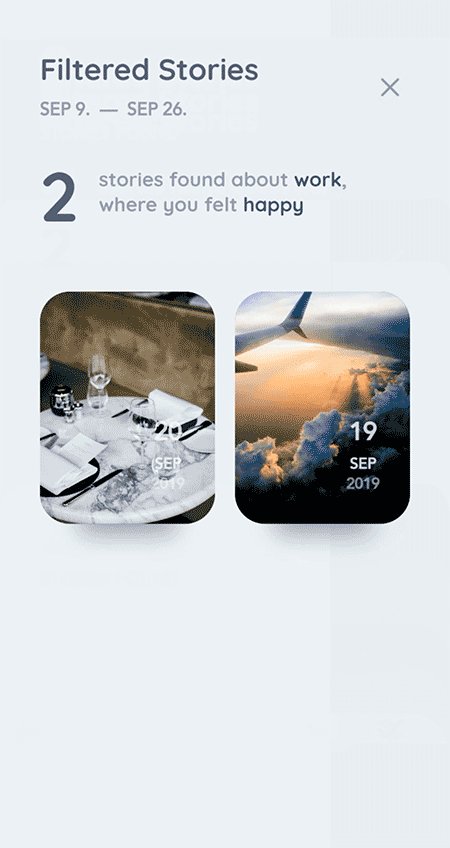
Reflectly號稱是「世界上第一款『智慧筆記本』」,第一次進入應用程式後,Reflectly會透過一些基本的問題來幫助我們回顧當天的經歷和心情狀態,這種問答的方式一方面可以讓我們很快熟悉應用程式的基本互動方式,另一方面也為後續的日記記錄方式搭建起了基礎——在接下來的日記記錄過程中,Reflectly會藉助AI對我們此前記下的內容進行分析、優化,並在後續記錄過程中提出更加精確、更為個性化的問題。
Google特別強調了Reflectly對於動畫效果的打磨:應用程式中所有界面元素的出現和消失都嚴格遵循物理特性,這個過程中的動畫加速度則圍繞無壓力的整體互動體驗進行了微調;同時Reflectly還很好地利用了Material Design中的層級抬升(elevation)效果來體現卡片與背景的層次效果。
和獨立應用程式Ruff的「小而美」路線不同,Reflectly的整體體驗做到了「大而精」,UI、動效和功能相得益彰,問答形式是否能幫你養成寫日記的好習慣是一回事,一款日記應用程式首先得用起來舒適,這一點Reflectly做得非常出色。
你可以在前往Reflectly官網下載Reflectly,應用程式同時支援iOS和Android版本。
Scripts:用戶體驗獎
互動、引導和內容的有機整合,構建起令人印象深刻的用戶體驗。
和應用程式相關的獎項,無論是設計獎還是年度最佳,語言學習類應用程式總是不會缺席的。而Scripts出現在這次的Material Design Awards「決賽圈」,顯然意味著Google對「應用程式設計」這個概念的理解已經跳出了UI和動效這個層面——畢竟只從外觀設計出發Scripts嚴重「拖後腿」,異形螢幕、18:9等螢幕特性均未適配。
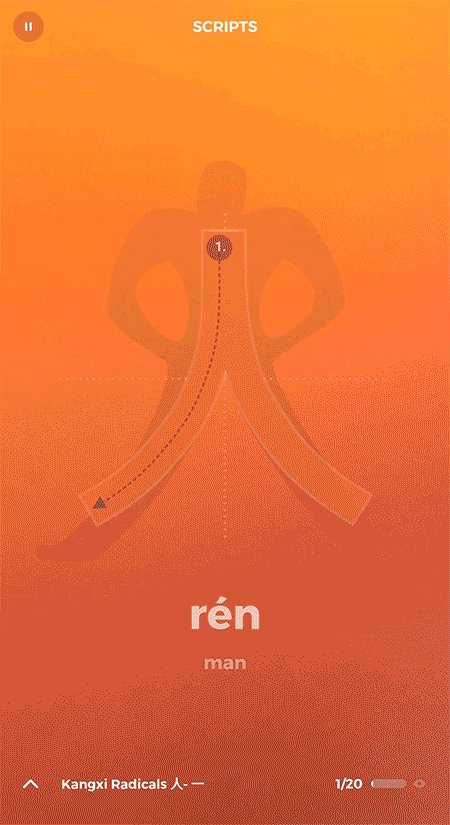
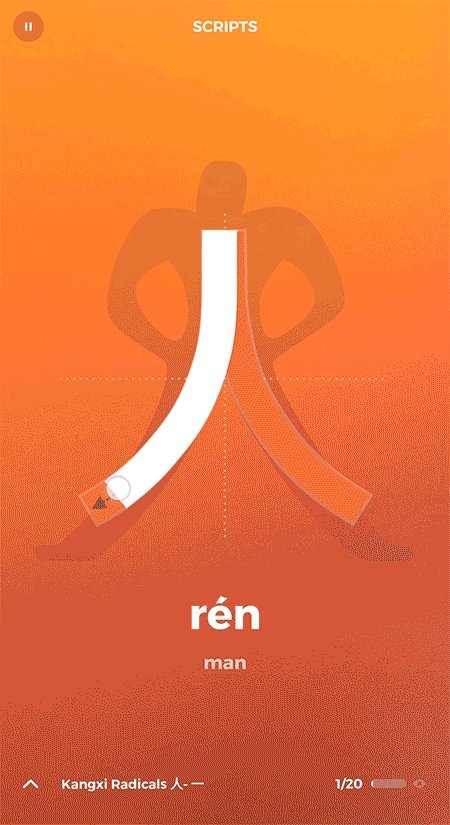
不過和大部分語言學習應用程式不同,Scripts圍繞「學習書寫」這個出發點還是擴展出了相當有趣的用戶體驗:應用程式支援中、日、韓、俄和拉丁語四種語言的書寫學習,對單個文字的書寫學習包含發音、筆順引導和練習三個步驟,其中練習環節分為臨摹和自由書寫兩個階段,書寫過程、出現筆順或書寫錯誤時,應用程式都會給出適當的振動反饋,讓在手機螢幕上書寫這件事多了點「質感」,手把手教學的形式也有點把小學語言課程帶到手機螢幕上的感覺。
針對部分象形字比較多的語種(比如漢語),Scripts還會在字形背後提供圖片背景方便理解。但體驗部分之外Scripts乏善可陳,免費用戶每種語言每天的書寫學習時間只有5分鐘。
你可以前往Play應用程式商店免費下載Scripts。
Trip.com:最佳通用性
考慮周到、體貼入微,盡可能滿足最廣泛用戶的實際需求。
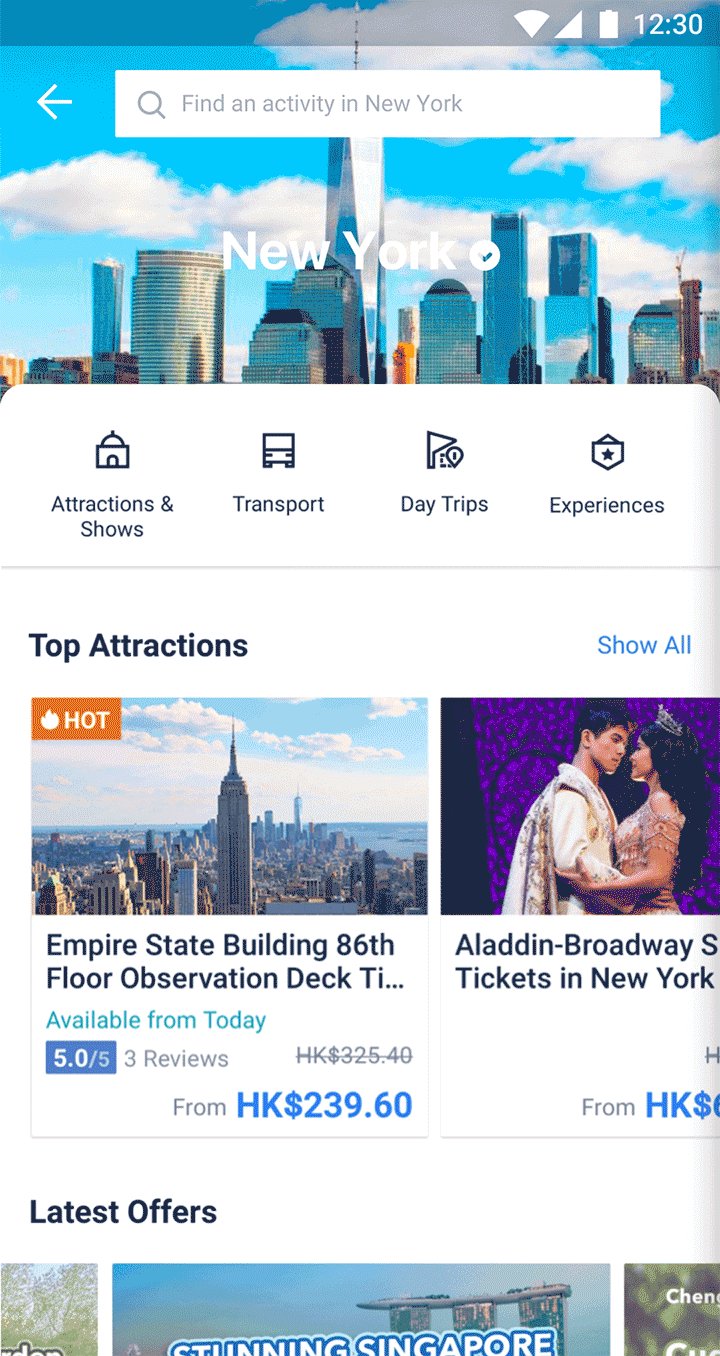
相較於主流的旅行服務平台,Trip.com的客戶端應用程式在設計上可以說是教科書般的參考。借助合理的功能佈局和運用恰到好處的字重縮放([typographic scale](https://material.io/design/typography/the-type-system.html#)設計,Trip.com在支援的19種語言下都能呈現出層級分明、井然有序的界面設計。
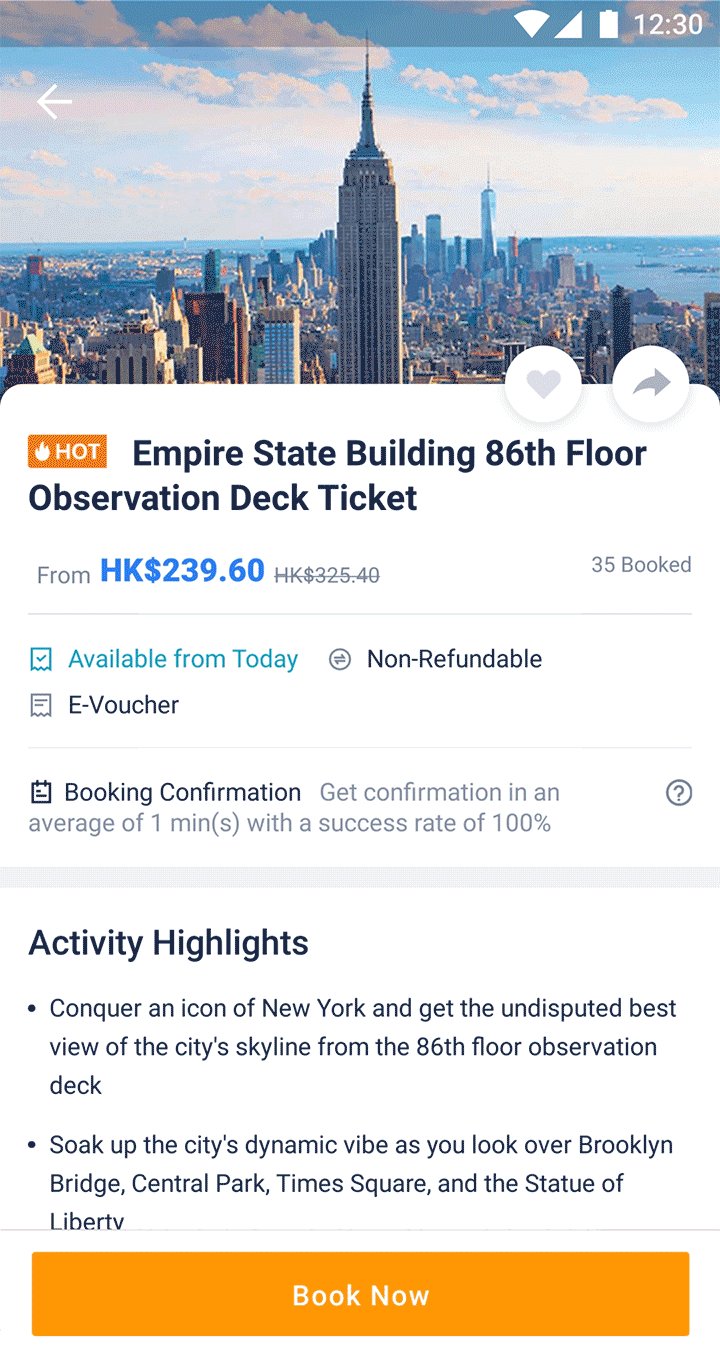
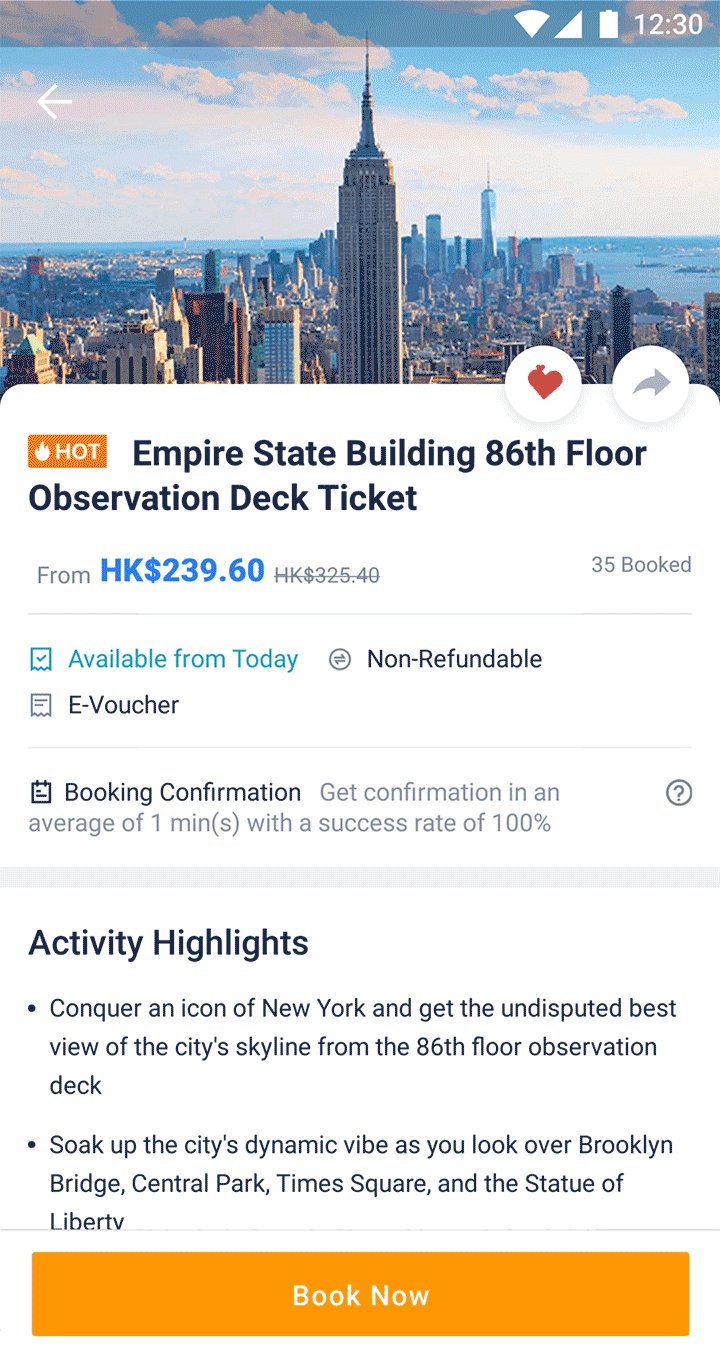
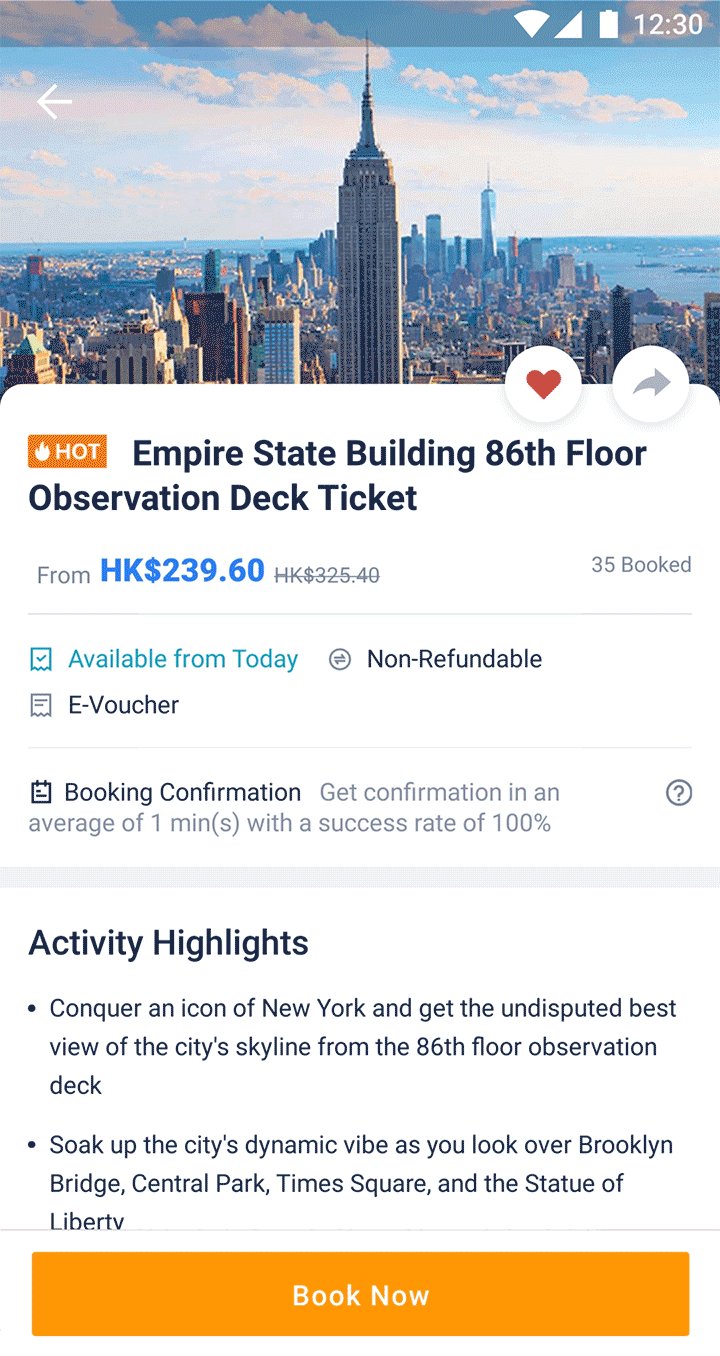
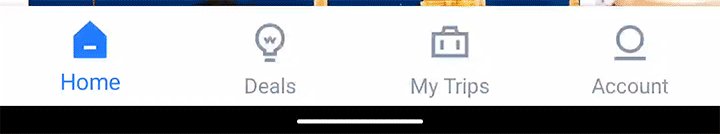
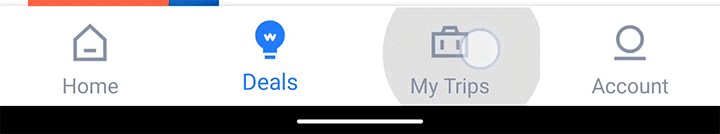
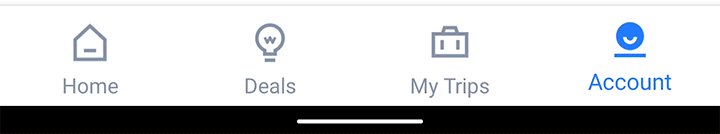
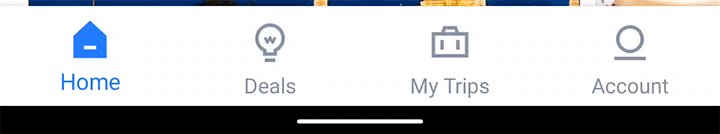
除此之外,整齊劃一的應用程式內圖標風格、豐富的色彩運用、針對重點操作特別製作的回饋動畫,這些小細節在Trip.com乾淨、整潔的應用程式界面中就顯得格外精彩;這裡Google Design團隊特別強調了Trip.com底部導航的視覺回饋,當特定頁面被選中時,標籤圖標會從線框圖標變為實心圖標、文本標籤略微放大、圖標整體色彩也有變化。
當然,以上只是Trip.com應用程式中諸多細節設計中的冰山一角,最重要的是,Trips.com所有的圖標、動畫、字體和色彩設計都是符合無障礙設計對比度要求的。
你可以在Play應用程式商店免費下載Trip.com。
以上便是獲得今年Material Design Awards大獎的四款應用程式,不得不說,相比去年的獲獎應用程式今年這四款都有相當不錯的實用性。
參考鏈接:Google Material Design Awards 2019
責任編輯:江可萱、蕭閔云
本文授權轉載自:少數派