開發者注意囉!Google日前更新了Material Design設計指南,其中最明顯的一個變化是,Google現在鼓勵開發者加入底部導航功能,這也是目前我們常在iOS App見到的設計,意味著未來Android App很可能會跟iOS App越來越像。

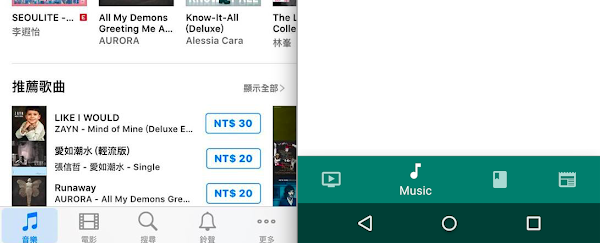
(Google在設計指南中加入了底部導航功能,這也是目前常在iOS App中看到的設計,左圖為iPhone內建音樂App。)
這項Google新推出的套件稱為「Bottom navigation」,是專為Mobile情境所設計的應用,將選單置底、加入了底部導航功能,讓使用者在頁面上的轉換能夠更加順暢。

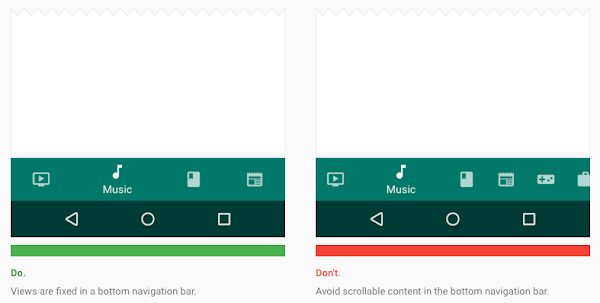
(設計指南中建議,底部選單中的最好使用固定式的選項,而非可滑動式。)

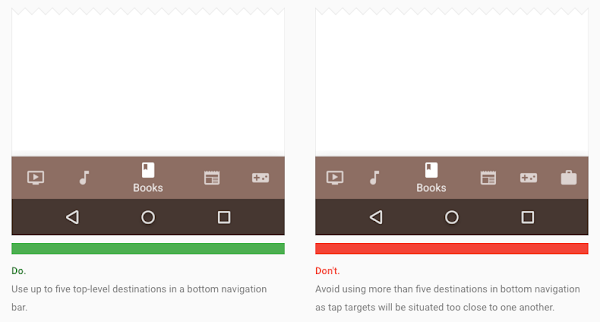
(另外,選單中最好不要超過5個選項。)

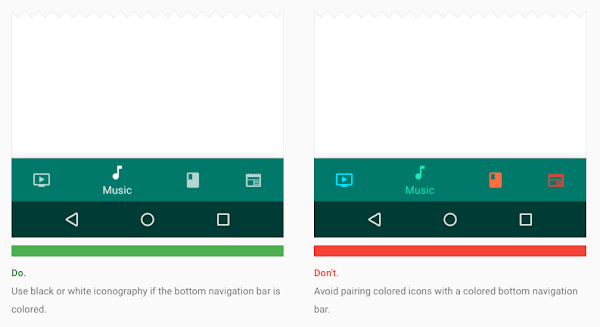
(在色彩的建議上,也強調使用黑、白兩色的一致性。)

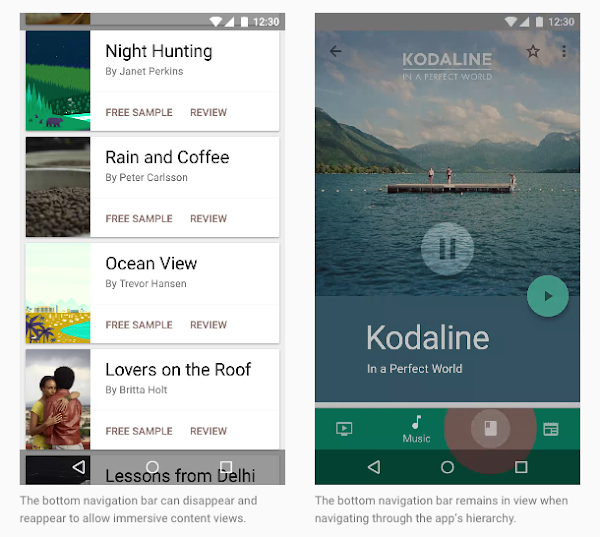
(滑動頁面時,底部導航列會隱藏;進入App分層頁面時,底部導航列就會是固定式的。)
目前,Android App的UI設計主要採取分層式的導覽方式,也就是俗稱「漢堡式選單(Hamburger Menu)」的介面設計。雖然Google建議開發者加入Bottom navigation,但不代表Google就此捨棄了漢堡式選單設計。Bottom navigation適用於3-5個頁面選項,若是App中有超過5個以上的分層頁面,那分層的選單設計還是比較適合的。
為什麼需要加入這些改變?其實主因是隨著智慧型手機尺寸越來越大,使用者已經越來越難一手掌握手機,因此在介面的設計上,也要更符合使用者的人體工學,這也讓Android與iOS App逐漸走向同樣的趨勢。




