隨著 2013年蘋果的 Worldwide Developers Conference(WWDC)逼近,蘋果即將推出的最新作業系統 iOS 7 也備受關注。iOS 7 今年最受注目的議題是:
擬真設計(skeuomorphism)是否會隨著蘋果前 iOS 主管 Scott Forstall 離職而消逝?被嫌沉悶的 iOS 交給以「極簡設計」馳名的設計總監 Jonathan Ive 主導之後,能否煥然一新?
蘋果的擬真爭議
Skeoumorphism 可譯作擬真、擬物,一般定義是:
一個保留原始物必要設計痕跡的衍生物,即使此衍生物已不再需要那個裝飾性的設計。
在 UI 的應用上,這代表一些看起來、或是使用起來很像現實世界中的相對事物。例如把電子書的翻頁動作設計的像翻紙本的書,即便在電子書上翻頁根本沒必要。
過去蘋果推崇擬真的介面設計哲學,特別註明的是負責軟件的 Scott Forstall 和前老闆 Steve Jobs。
iPad 上的 iBooks、OS X 的 iCal 都是著名的擬真設計。
 iBooks 的擬真設計模仿紙本書的翻頁。圖片來源: 3 Dissue
iBooks 的擬真設計模仿紙本書的翻頁。圖片來源: 3 Dissue
擬真設計一直是 iPhone 的特色。例如在圖標上大量加入陰影、漸變和玻璃反光效果(Glossy Glass),把一個平面的介面變得立體、真實。

iOS 介面充滿陰影、玻璃反光。圖片來源: Graffle Topia
但是自 2011 年起,不斷有人質疑蘋果的設計過時,認為蘋果應該學習 Google,改用 Windows 8 非立體的、「扁平化」設計:
從設計的角度看,過度使用擬真設計絕對已經過時了,完全令人混淆又缺乏品味。更重要的是,當蘋果的設計如此複雜和處處受限,與蘋果的硬體相比更是極度兀突。所以,蘋果的設計應該何去何從?
Android 巨大的成功,某程度上來自在擬真設計和簡潔的新微軟視窗之間的妥協。在視覺上 Android (包括所有 Android 合作廠商)並沒有帶領潮流,但有部份人機交互模式和解決方案都比蘋果更好、更先進。
擬真設計繼續存活,可能是個古樸有用的昨日回憶,但更有可能變得有害。
聯絡簿模擬名片盒(rolodex)設計,其實比較適合20年前,當實體名片盒仍然在我們的工作環境中。但當今天大部分上班族都沒見過名片盒時,這種設計可能會限制更現代的創新。
. . . . 現在負責蘋果軟件外觀的是 Johnathan Ive,他同時負責蘋果的極簡硬件設計。Ive 雖然與 Steve Jobs 的關係很密切,但他一直清楚表明他很討厭蘋果手機軟件上的視覺修飾。
Nick Wingfield and Nick Bilton
Odin 不是專業設計師,不想、也不敢評論擬真設計是否已經過時。但 Odin 想討論的是當堅持擬真的 Scott Forstall 和 Steve Jobs 相繼離去,由極簡路線的 Jonathan Ive 主政後,蘋果的軟件設計將會如何?
蘋果的堅持與改變
註明蘋果網站 9 to 5 Mac 宣稱 Jonathan Ive 上台後,會大改蘋果的介面:
. . . . iOS 7 將會在 Ive 的領導下 . . . 變成更新鮮、擁抱扁平化款式的介面。為了讓大家看到我們所見到的 iOS,我們一起看看蘋果在 Jony Ive 接手後的美學設計:

舊的(左)Podcast App for iOS 模擬卡帶,新的(右)沒有。圖片來源:9 to 5 Mac

**舊的(左)和新的(右)OS iTunes。**圖片來源: 9 to 5 Mac
上述的介面改變出現在 Jonathan Ive 上台之後,因此 9 to 5 Mac 的結論是 Jonathan Ive 欲將 iTunes 改變成「扁平化」(flat design)的介面。
但對不起,請讓我吐嘈一下。當我越挖掘,就發現愈多有趣的事情。例如,其實上圖的設計改變早就出現了:

**iOS 4 (左)和 iOS 5 (右)的音樂播放介面。**圖片來源: Intomobile 及 iDownload Blog
從上圖可見,新介面其實在一年前的 iOS 5 上就出現過了。也就是說早在 Jonathan Ive 上台前、Scott Forstall 還在職時,這個新的介面就已經出現了。
對,其實蘋果在堅持擬真介面的背後,暗地裡一直嘗試著一些不同的設計。
另一個例子是蘋果官網。下圖是2010年11月13日的蘋果網站。留意下方橫條的「iPhone 4 or iPhone 3GS」及「4.1」的橫幅,還保有明顯的的反光效果:
 2010年11月13日的蘋果網頁快照。資料來源: Internet Archive
2010年11月13日的蘋果網頁快照。資料來源: Internet Archive
但是到了2012年時,蘋果官網上的 iPhone 5 表格裡,大部份的反光效果都砍掉了,此時 Forstall 也還未離開。對,其實在 Jonathan Ive 上台之前,蘋果已經一路在砍網頁上的反光元素。

2012年10月25日之蘋果網頁。**圖片來源:[ Internet Archive
](http://web.archive.org/web/20121025025348/http://www.apple.com/iphone/)**
iOS 更早採用卡片式與活動流設計
許多人很欣賞新的 Google+,覺得加入了卡片式(index card)與瀑布流(activity stream)設計,介面變得很簡潔、好看。但其實2012年初 Scott Forstall 設計的 App「iPhoto for iOS」以及照片日誌,都比 Google+ 更早使用了這些具有 Pinterest 風格的設計。

Google+(左),iPhoto 日誌(右)都仿 Pinterest 設計。
在 Scott Forstall 主理下,2011年推出的 iOS 5 也大量採用卡片式設計,當時 Android 4.0 和它的新式卡片介面都還沒出現哩。

**iOS 5 的卡片式設計。**圖片來源: Cult of Mac
呀,還有 Scott Forstall 主導的 App Store,也有卡片式設計:

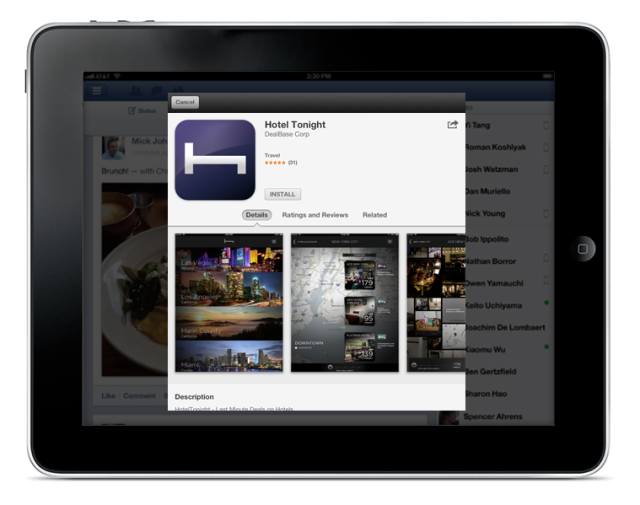
**App Store 的卡片式設計。**圖片來源: idownblog
App Store 的搜尋介面和早前被蘋果收購的 Chomp 一樣,也有 Pinterest 的影子…

**App Store 裡的卡片式設計**
注意,Scott Forstall 也有用過扁平化設計(Flat Design)耶!下圖左邊是過去的對話泡泡,而右邊是由 Scott Forstall 領軍設計的 Siri 介面。對話泡泡不但扁平了,也沒有水滴狀的反光效果:

Message(左)對話泡泡仍然有蘋果著名的高光效果,但 Siri (右)的對話泡泡就變成扁平了。
而被批評為過度使用擬真設計的 Passbook 呢?出乎意料地,在極度的擬真化之外,它居然也有扁平化、卡片化的一面:

擬真化的 Passbook(左),也有扁平化、卡片化的一面(右)
其實蘋果在一路堅持擬真的同時,暗地裡一路嘗試不同的新設計。但改變很緩慢、很輕微,結果很多人都忽略了。Scott Forstall 根本就不是只吃擬真這一套。蘋果在測試另一種「改革」,而且,這些改變甚至比 Google 的「改革」還要早。
因此,其實更深入的問題是,既然在 Scott Forstall 時期蘋果已在改變風格,為甚麼蘋果仍然要堅守「擬真」?以及,為甚麼蘋果的介面變革這麼慢?
不是擬真設計過時,而是被模擬的事物過時
大家先看看歷年來擬真設計(skeumorph)這個字在 Google 上的搜尋熱度:

關鍵字「Skeuomorph」由2004年開始的關注度變化。圖片來源: Google Trends
從圖中可見,2008年以前,根本就沒有幾個人聽過擬真設計。這個詞正式進入大眾詞彙乃 2008年年尾。iPhone 在 2007年出現而且大量採用許多擬真元素,但當時也沒有人說擬真設計有任何問題。
要知道 iPhone 在 2007 年誕生之後,其介面一直惹來競爭同業的「學習」,一直到現在。坊間一堆手機、App,都在用蘋果風格的擬真,使擬真帶來的驚艷效果變得司空見慣。

三星把 iPhone 的擬真設計元素忠實地「移植」了。圖片來源: Freestyle Media
從2011年到 2012年,擬真設計進入高峰。為甚麼 2011年關注擬真設計的人忽然急遽增加呢?因為蘋果推出了 iPad 2,以及採用強烈擬真設計風格的 iBooks。
但是,當時其實評論仍然很溫和,也沒有明顯的批評成份。例如維基百科的擬真設計條目到此時都沒有與蘋果扣上任何關係。
直到 2011年年中,蘋果推出了 Mac OS X Lion 和 iOS 5。其中的 iCal、聯絡簿和新加入的提醒事項都大量採用了假皮革、假木板的設計,媒體才開始略有微言。而在 2012年推出的 Find my friends、Game Center 裡大量採用擬真設計,更惹來劣評如潮。
維基百科的擬真設計條目,也在 Scott Forstall 離開蘋果後不久,把蘋果的介面加進「反面教材」(argument against)的位置,此時 Google 上搜尋 Skeuomorphism 次數也升上最高峰。
換言之,擬真設計沒有問題,而是「過度使用」有問題。

OS X Lion 的「假皮革」iCal(上)和 Snow Leopard 的「假鋁質」iCal(下)。圖片來源: OSX Daily
Mac OS X Lion 和 iOS 5 象微了蘋果的「假鋁質」過渡到「假皮革」和「假木板」的階段(見上圖)。
最初的 OS X 和 iOS 用上大量的「假鋁質」時,倒是沒有人嫌棄;但改成「假皮革」,就惹來不滿。當年 OS X 初推出時,網路上就有一堆擴充元件可以把假皮革 iCal 換回假鋁質 iCal。Firefox 官方網站的 25個最受歡迎的佈景主題裡,永遠找得到金屬質感主題,但假木頭、假皮革就不待見。
同樣是擬真,為甚麼模擬鋁合金就沒問題,但模擬木頭、皮革就有問題?關鍵是假皮革、假木頭並不是擬真。設計師 Sacha Greif 解釋:
擬真是「一個保留原始物必要設計痕跡的衍生物,即使此衍生物已不再需要那個裝飾性的設計。」
一個天氣 App 有一個玻璃溫度計是擬真的;現實世界裡,玻璃對溫度計是必要的,但在設計上純粹是裝飾性的。
一個結合皮質素材與太空背景的 iPhone App 不是擬真。首先,這個皮質沒有指任何「原來的對象」,就算有我也很懷疑原來的東西是否有一個太空站。
這表示木質的溫度計是好主意?不,一樣很可怕!因為它是混雜暗示(Mixed Metaphor)。
混雜暗示是擬真的對立面。這是一個指向原來對象非必要的設計痕跡,甚至完全與原來對象無關。
但混雜暗示用得好的話,也可以產生出出色的效果,只要你懂得使用。
舉例說:App 上使用木質素材,很適合把注意力吸引到那些元素上、或給你的設計一個很獨特的風格,簡言之,那是因為木質素材感覺「在畫面之外」。
因此 Odin 相信蘋果設計師是故意的。在網上衝浪根本就與鋁合金質感無關,Find my friend 也與手縫線扯不上關係。要向使用者指出那是日曆,也用不著透過皮革。那些設計是蘋果設計師刻意藉著這種「混雜暗示」帶出一些「畫面之外」的意識。
如果說假鋁質背後的是 MacBook Pro 上那一種冰冷、高科技的包浩斯(Bauhaus)風格;那假皮革、假木板背後其實是新古典主義(Neoclassicism)的風格。換言之,模仿酷的現代的事物就會有前衛感覺,但如果模仿過去的事物就變得很「古樸」。
所以 iOS 的「過時」,不是「擬真」過時,而是它「所模仿的事物過時」。
活在 Aqua 時代的蘋果設計
那 iOS 的介面真的過時了嗎?是的,因為還有一個更嚴重、與擬真無關的問題 – iOS 的設計繼承了蘋果的設計語言:Aqua。
 被視為 Aqua 介面裡的果凍、高光和條紋等設計靈感的來源:iMac G3。圖片來源: Stevesonian
被視為 Aqua 介面裡的果凍、高光和條紋等設計靈感的來源:iMac G3。圖片來源: Stevesonian
這個被 Steve Jobs 宣稱「我們要把按鈕造到好看得讓你想在螢幕上舔一口」的介面,在 2000年剛推出時的驚艷程度,絕不下於 iPhone 初出的程度。蘋果的維基百科(Apple Wiki)說:
Aqua 原來主要是配合 iMac G3 和 Power Macintosh G3/G4 的桌面版本,但蘋果把其工業設計類型改成拉絲金屬. . . Aqua 主要由兩大類視窗所構成:標準條紋(standard pinstriped)及拉絲金屬(brushed metal)。標準條紋視窗包含了依附在視窗上旳玻璃質感按鈕。而拉絲金屬就會有多種的灰色漸變,而且按鈕會沉向視窗。
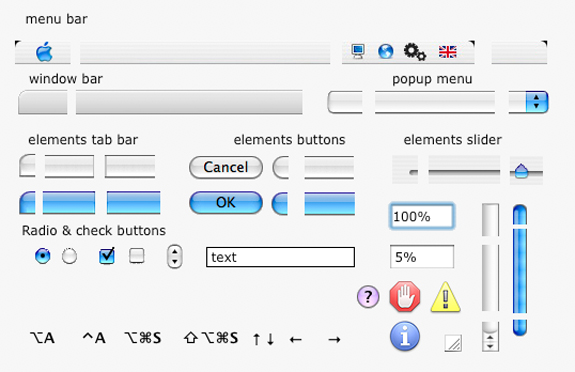
下圖是 Aqua 的「標準條紋」風格,包括了大量藍色條紋和俗稱「果凍」的玻璃質感。

Mac OS X 的 **標準條紋 Aqua 介面元素。**圖片來源: The Design Work
隨著 2007年蘋果推出 iMac Aluminium,蘋果也給當時的 OS X Leopard 及後來的 OS X Snow Leopard 重新設計了 Aqua。根據維基百科:
標題列比以前更黑、更灰的陰暗,工具列也統一用了更黑的風格,拉絲金屬被換成白色的「塑膠感」陰影 . . . 視窗的條紋背景被完全移除。

OS X Lion 的全新介面元素。圖片來源: Mackits
2007年推出的 iPhone 基本上是沿用標準條紋版本的介面,使用大量的玻璃質感反光按鈕:
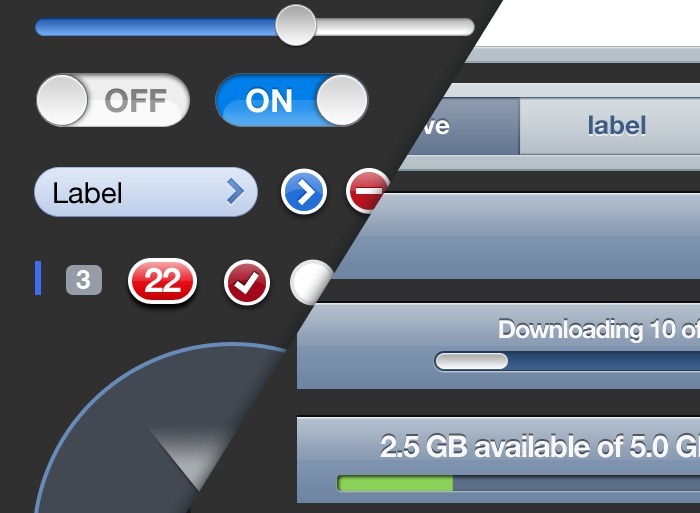
 iOS 的立體化、光面化的介面設計組件。圖片來源: Logo Bird
iOS 的立體化、光面化的介面設計組件。圖片來源: Logo Bird
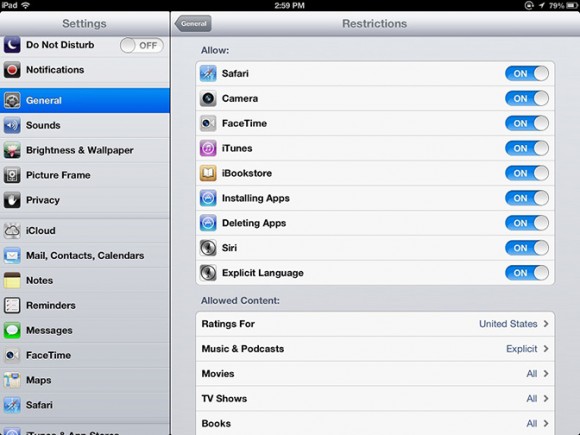
以及 iOS 的設定畫面背後的經典「標準條紋」:

iOS 設定頁與 iMac G3 都用「標準條紋」 Aqua 設計語言。iMac圖片來源: T3
在 2010年推出的 iPad,介面比較接近新的 OS X,但仍然有不少「果凍」式按鈕:

iPad 的設定頁已脫離「標準條紋」風格。圖片來源: Penn State Libraries
與其說 iOS 的擬真過時,不如說是 iOS 繼承了過時的介面設計語言。
大家看看歴代底座(Dock)設計的演變就更清楚:

蘋果作業系統底座(Dock)的演進。上:iOS 6.0,中:OS X Leopard,下:OS X Mountain Lion
大家有注意到在 iOS 6 (上)底座還是一塊玻璃,而 OS X Mountain Lion(下)的底座已經變成一塊貌似鋁片的東西嗎?
iOS 介面的問題根本就不是擬真設計本身,而是:
- 過度使用擬真;
- 不當使用擬真;
- 介面本身就是用了舊的「標準條紋」Aqua理念 。
故此,無論 Jonathan Ive 也好、Scott Forstall 也好,其實都在慢慢的找一個新的介面概念。
轉自有物報告








