色彩,在我們工作的時候是一種錦上添花的元素。無論你是做設計,是製作幻燈片,還是製作文案,一個套優秀的配色總會讓你的作品別有一番韻味,惹的不只是別人的眼,還順了自己的心。但你可能會時常苦惱自己不是很瞭解配色理論,無法搭配出一讓人滿意的顏色。
其實你只需要一些網站,就可以完成一套不錯的配色了,這篇文章裡少數派就會為你推薦11款不錯的配色網站。
Colordot & Colourcode
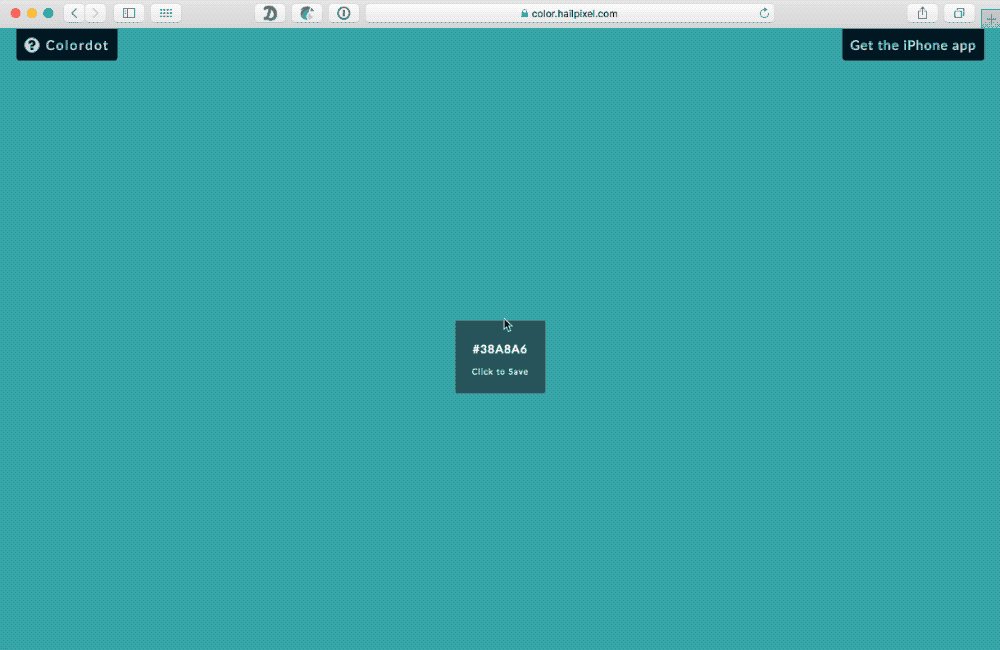
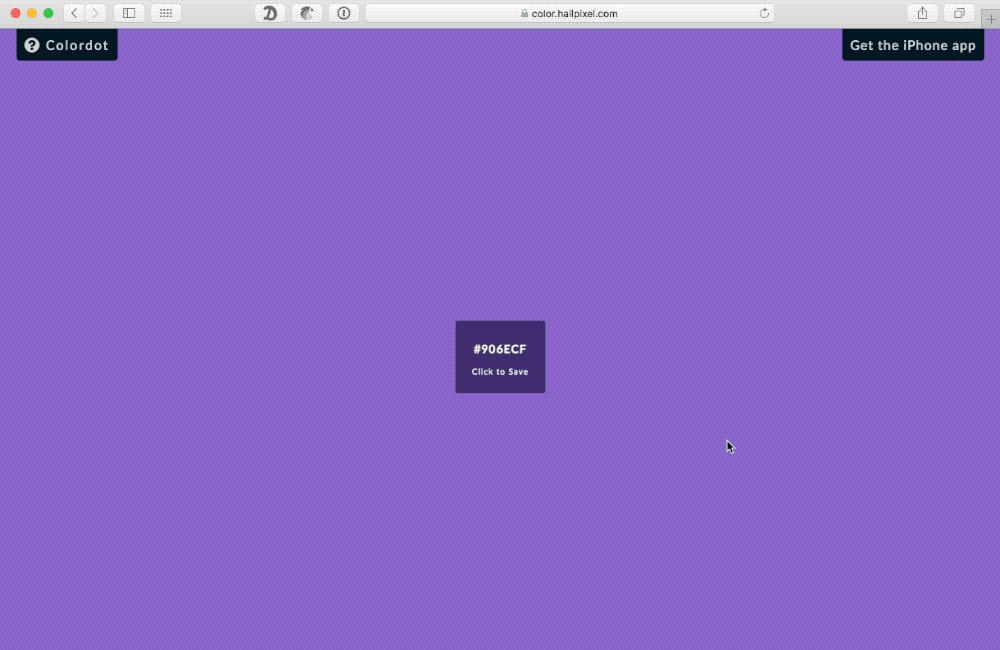
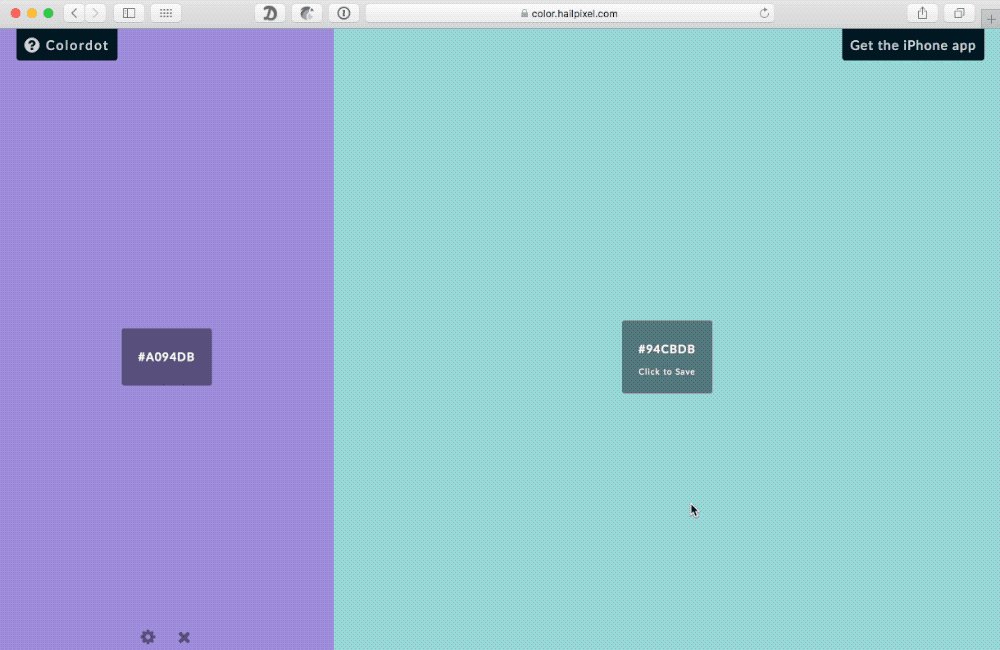
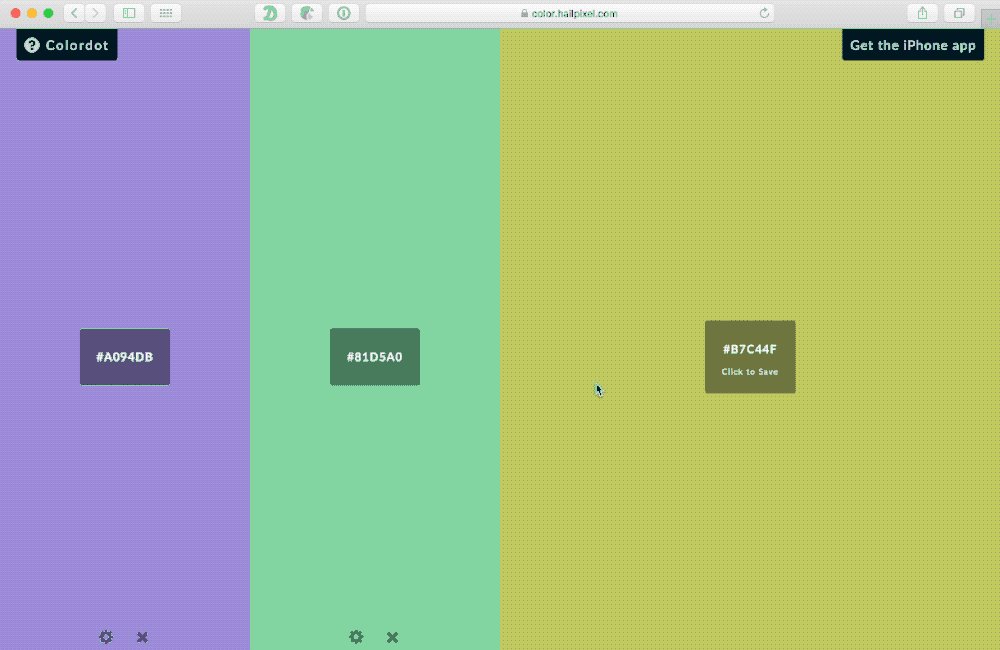
Colordot和Colourcode這兩個網站其實大致一樣,都是使用者在網頁區域內隨意移動滑鼠來生產色卡,在不斷生成的色卡的同時用戶可以產生自己靈感,看看能不能隨機出一個自己滿意的配色。
對於已經生成的色卡,你可以點擊刪除或者對它的色值(RGB、HSL)進行微調。其中 Colordot 還提供了iOS用戶端,可以直接用滑動縮放等手勢操作即可完成色卡的選擇。而 Colourcode 的功能比前者更加全面一些,完成自己色卡選擇過後還可以選擇不同的色卡搭配,並且還可以以不同的格式保存到本地。
Awwwards
一個好的配色,不只是可以從專門的配色網站中獲取,有時我們也可以直接流覽一些優秀的設計案例。Awwwards上蒐集了眾多非常優秀的網頁設計案例,我們在鑒賞他們的設計作品時,不妨也可以看看人家是如何幫項目配色的。
它的搜索分類非常的齊全,你可以根據顏色、類型、標籤、地理位置等多個方面去篩選出你需要的專案。並且網站也會對項目進行一個評分,分別從「Design、Usability、Creativity、Content、Developer」五個方面評價,所以使用者也可以直接根據分數更快的找到最好的作品。
colr.org
很多優秀的電影或者照片,時常會在後期進行調色,就是「銀翼殺手」的色調風格在那段時間可說是非常的火熱。其實這些調色方案,我們也可以用於你自己的項目,colr.org就是來幫助你完成這項任務的一個工具網站。
用戶可以通過自己上傳本地的照片,或者直接使用網頁連結來導入照片。當你點擊照片的時候,上面會顯示很多的正方形方塊,那就是照片上的色彩。用戶可以自己在眾多小方塊中選擇自己喜歡的顏色,也可以點擊上方的按鈕讓網頁自動幫你把照片裡的主色調提取出來。
如果你是Sketch的用戶,可能這個網站你也不需要了,可以嘗試Alembic這款外掛程式,它用起來會更加簡單。
Material Colors
在每年Google Play評選優秀App的時候,都會有很多嚴格遵守Material設計規範的軟體出現在我們的視野裡。這些精美的App出來在佈局、元素的使用上是遵守規範的,在色彩的使用上也是非常的「精準」。對於我們來說,也可以把Material Colors運用到我們的項目中。
除了在Google官網的Guidelines裡可以找到詳細的配色以外,用戶也可以通過協力廠商的網站來快速選擇出自己的一套方案。比如在materialuicolors和Flat UI Colors上你可以快速獲得多種顏色的搭配。
然後還可以根據自己的使用情況來適當的調節顏色的等級,等級越高的色彩會越深厚。為了方便不同的色值使用習慣,網站也提供了HEX、RGB 等多種樣式複製。
Hex Color
使用設計工具的用戶對於不同色值的使用一定是非常的熟悉,而且大多數設計工具也可以使用不同的類型的色值。對於一個不同用戶來說,可能你有的時候在找到一個顏色後,它提供的色值並不是你需要的。
這個時候你可以使用軟體中的滴管工具來直接採集顏色,但是滴管工具其實並沒有你想像的那麼精準,時常會出現一定的偏差。而Hex Color這個網址會給你更好的答案,它會將你的色彩的所有詳細資訊展示出來。不僅是不同色值的情況,還有這些顏色所應用在哪些顏色主題中比較合適,以及相應的顏色又有哪些,可以說是顏色的百科全書了。
Cute Color
Color Hunt和LOL Colors是兩個既「直接」又「可愛」的色彩網站。說它們直接的原因是因為在這裡有著非常現成的成品,無需你搜索,只需要你瀏覽並選擇你所愛即可。而他們的設計又是眾多網站裡最可愛的,圓潤的邊角加上清新的顏色,給人一種非常的舒適的感覺,當你看到網頁左上角的笑臉時會更加喜歡它們。
除了現成的配色方案以外,還提供了一個熱度系統,你可以為自己喜歡的配色方案按讚,同時也方便你直接找到最熱門的配色方案,用戶也可以通過Email訂閱的方式來每週收到新配色的推薦。
傳統の色彩
除了現代的流行配色以外,傳統的色彩搭配也是一个非常不錯的選擇。不論是介绍一个傳統文化項目,又或者現在的種種,都是可以採用一下最為經典的顏色的,或許會给你帶來一些意想不到的效果。CHINESE COLORS和NIPPON COLORS這兩個網站裡,就為你展現了完整的傳統色彩,不在單單只是數字符號,還有那些充滿韻味的古風名稱。
當你點開一個你喜歡的色彩後,整個網頁的背景色會發生改變,顏色的具體參數會在網頁中間展示出來。友情提醒,不要以小矩形的色彩來選擇,儘量點擊選擇後再做決定,因為背景的色彩會對你的判斷造成一定的影響。
轉載授權自:少數派