iPhone 12 Pro Max剛發售時,一位朋友曾抱怨道,為了盡快拿到手機,他想透過線下門市取貨,反覆刷新蘋果官網、查看庫存狀態也就成為了日常。官網刷多了,也讓他發現不少有趣的現象。蘋果官網的產品詳情頁,滑動時會有明顯的互動效果,例如網頁中的iPhone、文字、圖形等都會隨著滑動而產生變化。
網頁中的手機、文字和圖像,就好像「重新活過來」一般,相當有趣。手機沒搶到,倒是刷網頁讓人玩得不亦樂乎。
越滑越有趣,視差滾動怎麼玩?
上述提到的網頁互動方式,在設計領域被稱之為「視差滾動」,其中涉及一套相當複雜的網頁技術,卻也是人們最容易感知到的地方,隨著游標或手指上下滑動,網頁中的內容也會隨之變化。
以蘋果官網iPhone 12 Pro的產品介紹頁為例,整個網頁的背景為黑色,隨著游標或手指向下滑動,iPhone、文字會慢慢依序浮現,動畫極為順暢。
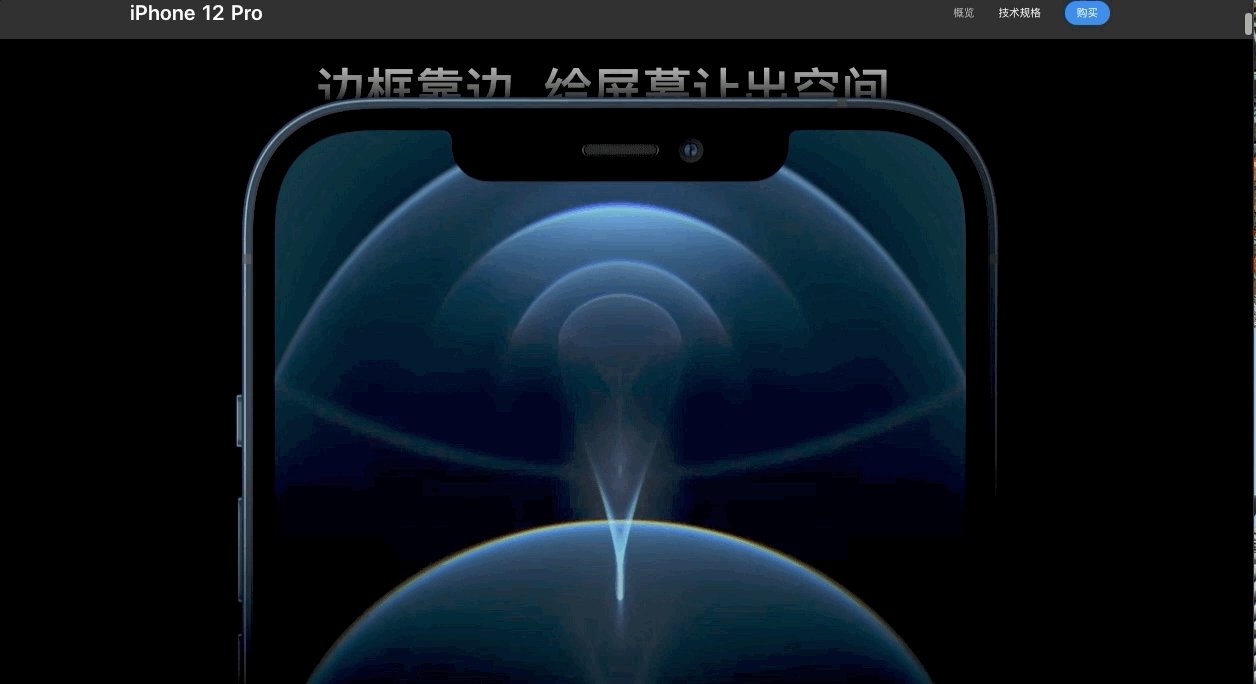
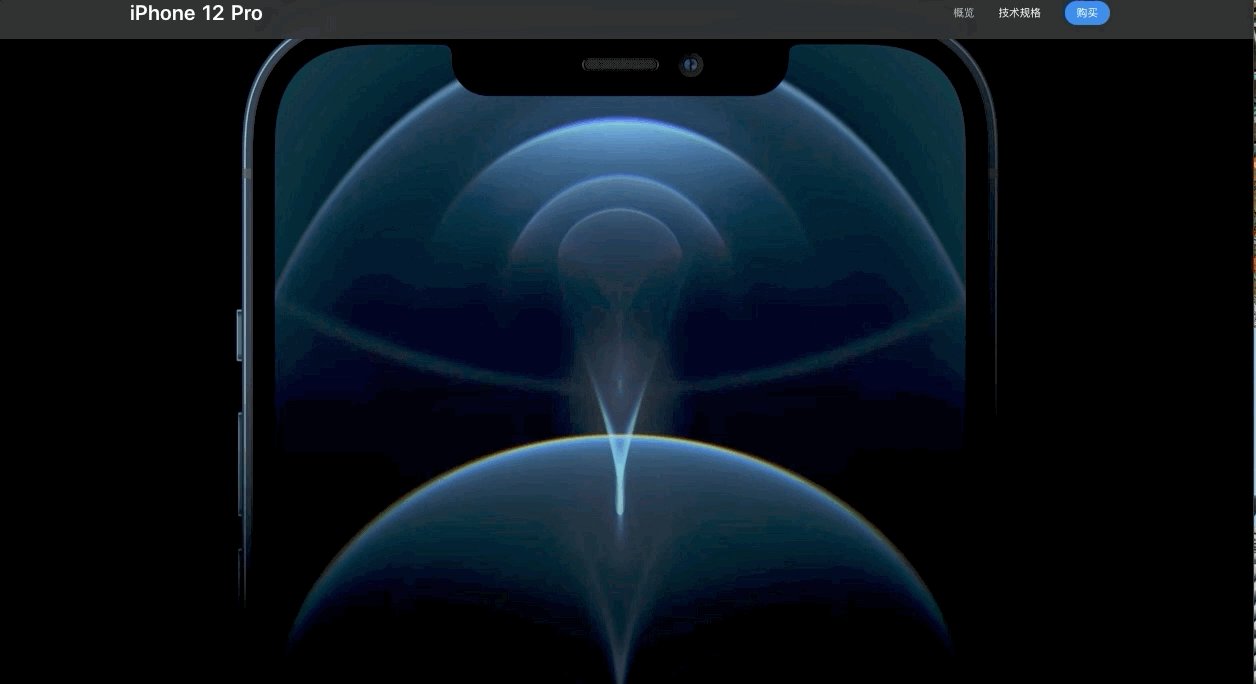
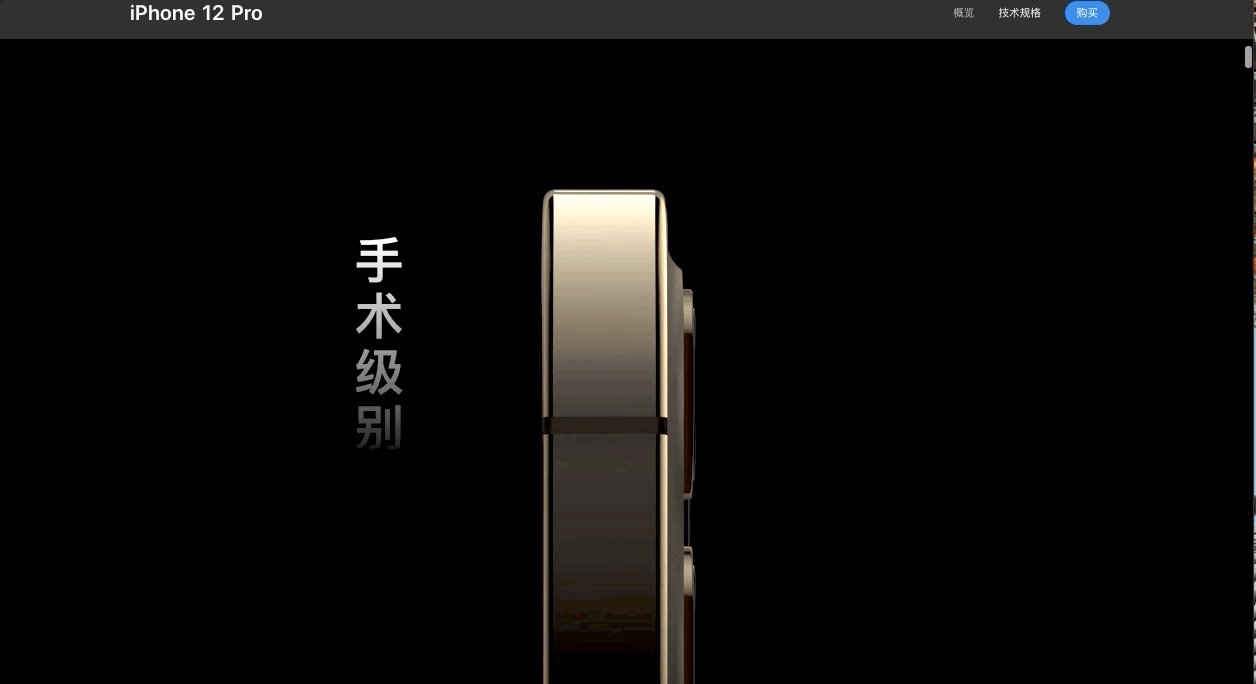
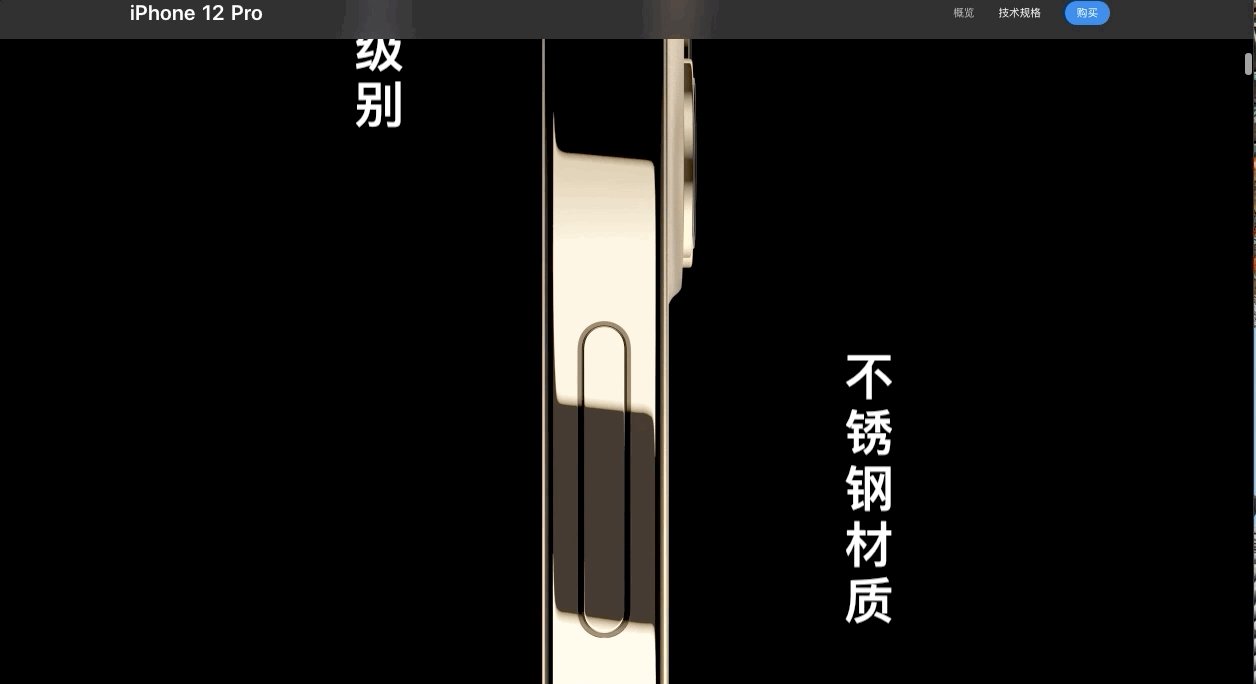
介紹iPhone 12 Pro邊框材質時,網頁動畫如同人為的打光一般,從上到下、亮部陰影依序變化,文字也隨之浮現,將不銹鋼材質用視覺化的形式表現出來,讓人能直觀地觀察到手機的顏色與邊框。
輪到本次iPhone 12 Pro的主打重點——影像系統時,黑白與彩色的變化更是被視覺滾動發揮到極致,在人像夜拍片段,隨著滑動操作,文案也向上滑動,高清夜拍圖像在黑色背景中緩緩出現,像是真的完成了一次夜間拍攝一般。
當然,這張高質量的夜拍人像照片也為視覺表現加分不少。
在AirPods Pro的產品介紹頁面中,互動動畫達到了新的高度。在它的產品介紹裡有一個較為特殊的互動,為強調AirPods Pro的貼合性,蘋果特別加入了使用者佩戴AirPods Pro甩頭的動畫。
如此大幅度的甩動,AirPods Pro也不為所動,極為直觀地體現了AirPods Pro的佩戴穩定性。
下滑時,動畫會直接完成互動的動作,若在途中停頓並上滑,這個動畫還能回到之前的狀態,看起來有些「喜感」,讓網頁瀏覽也變得更加生動、有趣。
有許多類似的動畫穿插在AirPods Pro的介紹頁面中。
相較於傳統的網頁顯示內容,在視差滾動、互動動畫以及對應圖片、文案的加持之下,堆砌出圖像的美觀度與層次性,讓觀看的體驗獲得極大提升。
在iPhone 12 Pro的產品介紹中,隨著用戶的滑動,對應的內容才會依序浮現,透過黑色背景與文字顏色的差異來凸顯訊息的層次,讓用戶不自覺地看向更為明顯的內容,以達到控制用戶注意力的目的。
除此之外,向上滑動還能返回之前的動畫狀態,讓人可以仔細觀察產品的各項細節。像是AirPods Pro的外貌、實際佩戴的大小等等,都可以透過視差滾動來體現。然而,滑動時所反饋的參與感,也能促進用戶沉浸其中並提升完讀率,相較於變化較小的圖文,其優勢更為明顯。但是,這其中也參雜著資訊碎片化讓持續閱讀變得越來越困難的原因,尤其是要讓用戶理解產品抽象而複雜的功能、技術。
這也是視差滾動和互動動畫技術的另一個優勢,如同上述提到佩戴AirPods Pro甩頭的動畫案例,人們能輕鬆地了解到「佩戴穩定性」這項極為抽象的功能。
在蘋果諸多動畫技術、高清大圖以及文案的加持下,用戶才能越逛越覺得有趣。
從1997年迄今,蘋果如何讓用戶看得更爽?
視差滾動僅僅是蘋果官網所使用的一小部分技術,從1997年賈伯斯回歸蘋果開始,他作為一位極為重視設計的領導者,自然也對當時公司的品牌展示出口——官網十分在意。
從1997年到現在,蘋果官網發生翻天覆地的變化,從中也能看到蘋果設計的變革與繼承,以及如何讓人看得更舒暢。
對比1997年、1998年、2001年的蘋果官網,能發現不少的設計變革。首先便是排版,1997年的蘋果官網仍和大多數網頁一樣,相對密集地排列內容。
到了1998年,也就是賈伯斯回歸的第二年,頁面就開始注重排版的疏密程度,產品為主、文案為輔的設計風格已逐漸顯露出來,而雙方大多是以對稱的排列,井然有序的頁面也符合用戶的閱讀習慣。人都是視覺動物,圖片永遠比文字更加吸引人,尤其是在展示消費性電子產品時,人們先關注的通常都是圖片,接著才是文字。大標題文案以及對稱的產品高清圖,這般美感也讓人更加舒適地閱讀。
來到2001年,文案和產品的配合已趨於成熟,大標題式文字和產品不僅僅在頁面的排序上互相呼應,文案的想像空間也不停擴大、越來越符合產品的定位。
沒錯,那一句知名的iPod文案,「 將一千首歌裝進口袋 」也正是在這個時期出現。
直至今日,蘋果依舊延續著這項設計的規則,在iPad Pro的產品頁面,iPad Pro所展示的斜切角度與文案的層疊排列互相對應,而那句「 你的下一台電腦,何必是電腦 」更被廣大的用戶們津津樂道,甚至還延伸出許多「梗」。
2013年,是一個變革的年份,隨著iOS 7的發布,蘋果從擬物化的設計轉變為扁平化設計,並依靠iPhone等產品的優勢,帶起了一股扁平化設計的熱潮,而蘋果官網也在這股變革的風潮中隨之變化。
在蘋果2013年的官網首頁當中,可以看到不少按鈕都走向了扁平化,播放按鈕僅僅是在圓形中間加上一個三角形的抽象圖示,現在不少網頁仍使用的滾動播放,蘋果在2013年就用上了。
後來的變化較廣為人知,視差滾動、互動動畫的加入,讓網頁的觀看體驗達到了新的高度,這期間也能看到蘋果設計的繼承,互動動畫也被蘋果用到了微信上。
查看它以往的推文,大多都使用了對應SVG動畫的技術,一步步指引用戶操作、展現內容,極強的創意和視覺美感,都能吸引讀者更好地閱讀和理解內容。
此外,多設備尺寸的適配性也是蘋果在設計與技術變革上的一個重點,若留心觀察的話,會發現在搭載M1晶片的MacBook Pro的產品介紹頁面中,有不少頁都被一個圓角矩形的框框限制住。
圓角矩形除了是蘋果的一貫風格之外,它也能在不同螢幕大小的產品上發揮適配作用,這個頁面在Mac和iPhone上打開,雖然基本的主體內容都沒變,但它們的排列卻發生了變化。
從1997年到2020年,蘋果在網頁設計、技術這方面的探索,都屬於全球的領先者,將實際觀看和互動體驗推上一個又一個的新高度。
蘋果為何如此重視網站?
與現今大部分的公司相比,哪怕是同為業界巨頭的微軟,都沒有像蘋果花費如此龐大的精力在自家官網上。在微軟的中文官網上,幾乎看不到視差滾動這類技術的存在,也更別說其他規模普通的公司了。
那麼,蘋果為何要花費這麼大的精力去設計網站呢?
首先,便是各國網路環境的差異。現在可以會發現不少App的互動、頁面的設計極為精緻,但PC網站卻十分簡陋,原因正是中國移動網路的興盛。
相較於蘋果這般經營長久、見證著網路崛起的公司,許多中國公司都是在移動網路的浪潮中崛起,如同美團、滴滴等,它們的用戶大多都來自於移動網路,也就是智慧手機的用戶。所以,移動端程式往往更備受重視,公司在它們身上花費的資源也就更多。
其次,便是品牌。官方網站作為不少用戶與公司接觸、產生聯繫的線上入口,第一印象很重要,如果官網設計得十分簡陋,用戶對這家公司乃至公司旗下產品的印象恐怕都不會太好,更別說要下單購買產品。
網站,可以說是一家科技公司的門面,無論是蘋果官網的排版或是頁面黑白之間的交替、乃至動畫效果等等,都是為了打造「高質感」讓用戶為之信服,網頁都做得如此精緻,產品應該也會有相對應的水準。
蘋果作為科技界的龍頭,其產品、技術、功能也都較為先進,要向大眾解釋這些抽象且複雜的概念,絕對不是一件容易的事,尤其是在這樣一個碎片化、強調即時滿足的時代裡。
內容的美感與刺激稍有一些不合理,用戶就會關閉頁面。
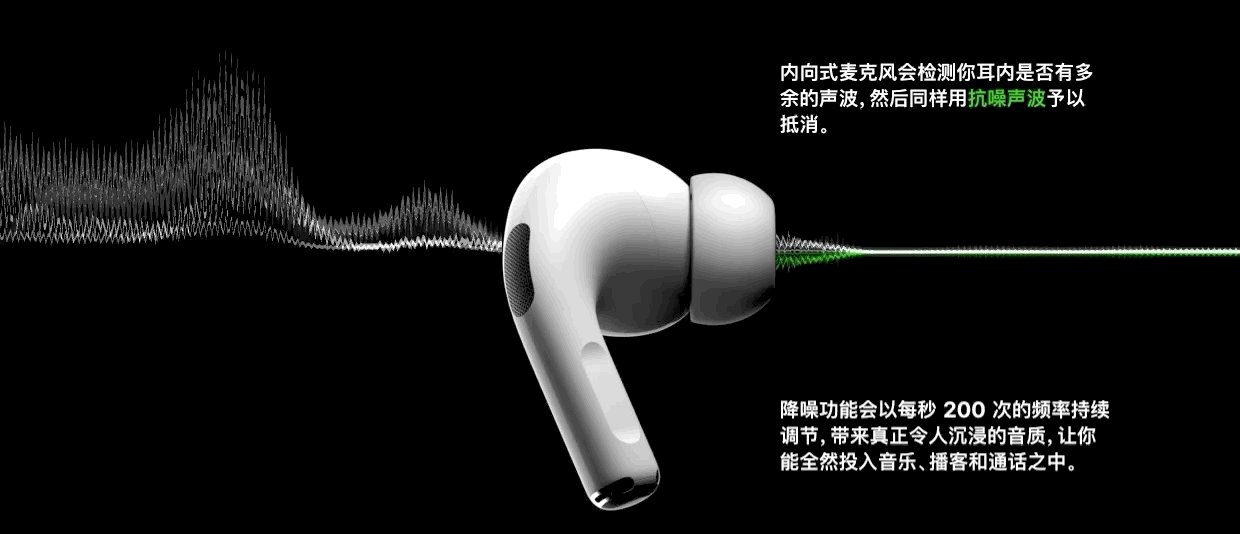
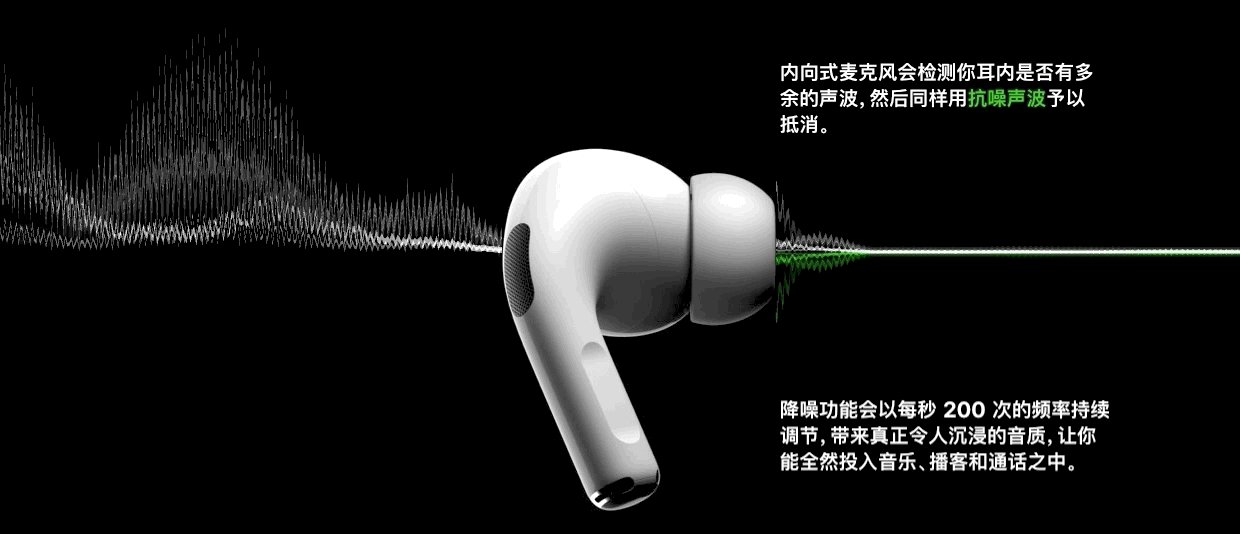
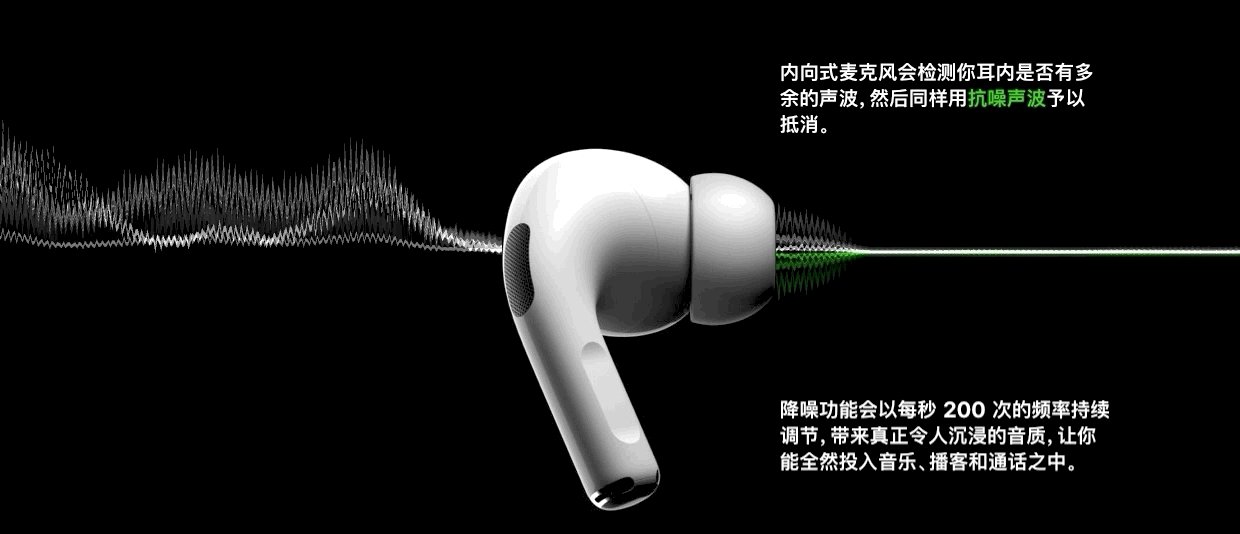
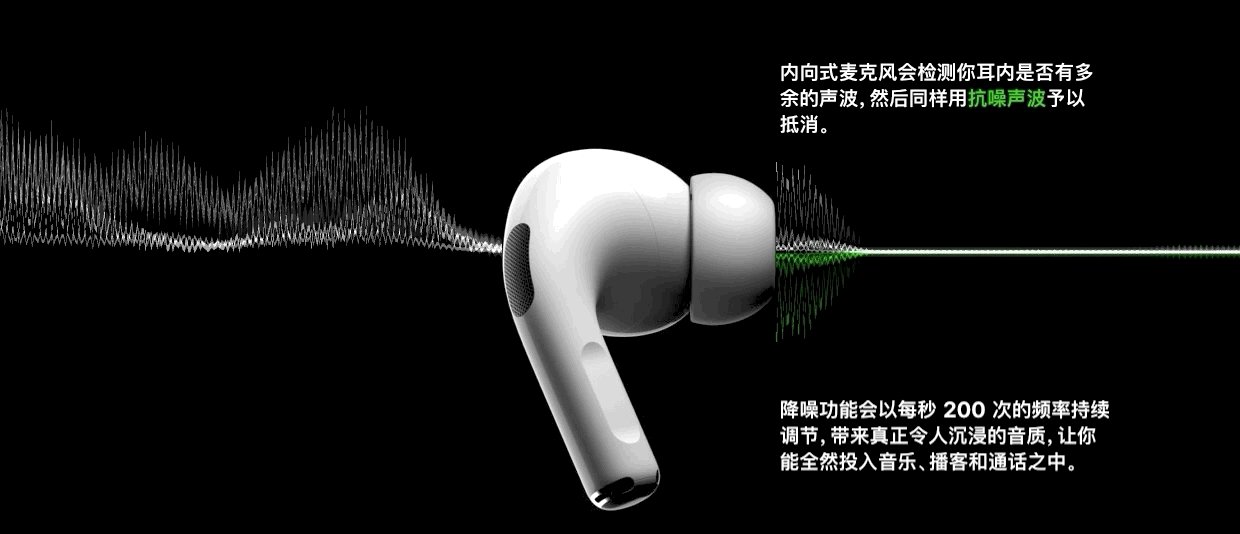
這才有上述所提到的排列有序、優秀文案、視差滾動、互動動畫等等,都是為了讓用戶能快速理解,而AirPods Pro降噪功能所演示的就是一個最好的案例。降噪本身便是一個極為抽象的功能,但透過一個音波縮小的動畫就能輕鬆地完成解釋。
最後,則是網站之於蘋果的銷售意義,無論在哪個地區,官網都是蘋果最重要的線上銷售管道之一。在2019年的Alexa全球最受歡迎網站的排名當中,蘋果名列第54位。
透過極為順暢、美觀的視覺動畫,蘋果既讓用戶瞭解產品,也建構出一個極為精美的線上體驗場景,讓人在享受美好的同時,又捨不得放棄,讓用戶在不知不覺中就下單了。
從1997年到現在,漫長的23年間,蘋果對於網頁設計的探索從未停止,才打造出此刻流暢而精美的視覺內容,讓每一個世代的用戶為之傾倒,這或許才是蘋果最為重磅的產品。
責任編輯:文潔琳
本文授權轉載自:愛范兒