假如你想給iPad設計一個滑鼠的游標,你會怎麼做?
沒問題,你也許會說,「不就是給iPad加個滑鼠的游標嗎?」這沒什麼難的。於是乎你提出了下圖中的設計,和桌面版的滑鼠一模一樣,即精確大家又熟悉,放在iPad上甚至還有一種跨平台設計的溫暖。你感覺很滿意,就第一時間推給消費者了。
這事情交給蘋果(Apple)來做是這樣的。我們要給iPad加上滑鼠的游標。於是乎為了這事情,蘋果需要十幾個人的設計團隊一兩年的時間,因為這是個需要投入才能做好的事情。蘋果和其他公司的開始是一樣的,沒有區別。我們先把滑鼠移植到iPad上,看看如何。
怎麼回事?雖然指針很精確,但是這裡的體驗不好,指針指向的位置頭可能出現錯誤的判斷。比如上圖中指針的位置,比如用戶想點的其實是暫停音樂,而因為指針具有像素級的精確度,很可能在圖上的位置就識別成了上一首歌,這樣的話用戶會有自己犯錯的感覺,體驗就很糟糕。
這種體驗上的割裂感是如何造成的呢?其實是因為精確度的感知不匹配。比如如上圖中的按鈕,是為了iPad的觸摸設計的,因此要考慮到手指的大小。這些按鈕的精確度並不高,用戶只需要在一定範圍內點擊即可,滑鼠指針則不然,它是一個精確度極高的輸入裝置。二者的結合就會造成一個問題,精確度不匹配。
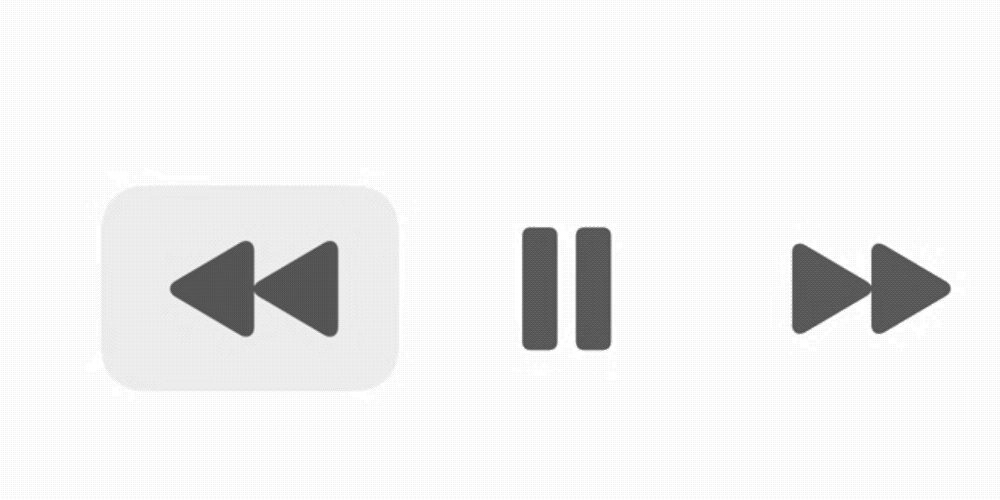
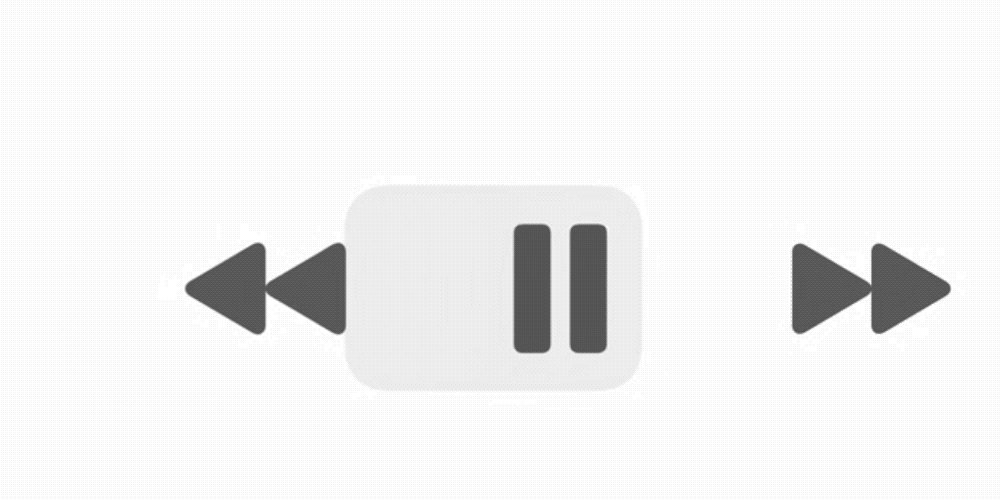
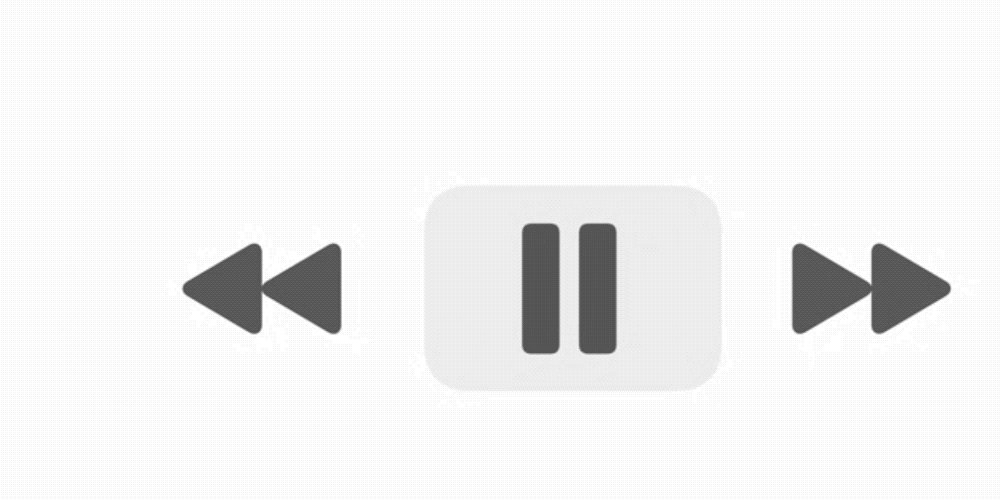
有什麼解決辦法呢?蘋果提出了「動態精確度」的概念,在這個思路下,iPad上滑鼠指針的精確度會隨著界面元素的不同而隨時調整自己。達到輸入精確度與界面預期精確度相匹配的效果。比如在上圖中,iPad的指針被替換成了一個19pt的圓來幫助用戶完成精確度的過度。仔細觀察這個上面滑鼠指針的移動,你會發現滑鼠在進入點選按鈕時降低了自己的精確度,轉化成按鈕本身的大小以達到和視覺精確度匹配的效果。
而按鈕間的移動因為這個感知而取消了我上面例子中用戶不知道選到哪個按鈕的模糊空間。滑鼠的位置變成了有明確的兩個狀態,不是按鈕一就是按鈕二。而不會出現滑鼠指針放在中間,用戶有可能點錯的模糊狀態。用動態精確度的想法解決了滑鼠精確度的問題, Apple的目光又回到了我們現在熟悉的滑鼠游標上。這東西用起來像是這樣,我們很熟悉,好像沒什麼問題。
等等,沒什麼問題嗎?這個設計可能是每個學設計的人都難以容忍的。設計好的圖標被一個巨大的黑色物體遮住了一半,像用戶頭上中了一箭,實在無力吐槽。那怎麼辦,多花一些功夫把滑鼠隱藏起來,只要點選的圖標上面疊加一層半透明的圖案就可以了,圓滿。
等等,好像又有問題了。雖然滑鼠游標一直在螢幕的最上面,但是放在按鈕上好像有點不對勁。仔細觀察下圖,你會發現在圖標上疊加滑鼠游標的圖案,這一層疊加會導致對圖標顏色的改變,這樣設計這些圖標的人會不開心了,因為沒按照自己預期的顏色顯示。忽然的顏色改變也會導致界面一致性的破壞。
怎麼解決?設計一個新的過渡吧,每一次滑鼠游標接近圖標之後,滑鼠的圖層自動下移,退到圖標的最下層。如上圖所示,游標進入圖標區域會自動下移,離開區域後會自動恢復到最頂層。
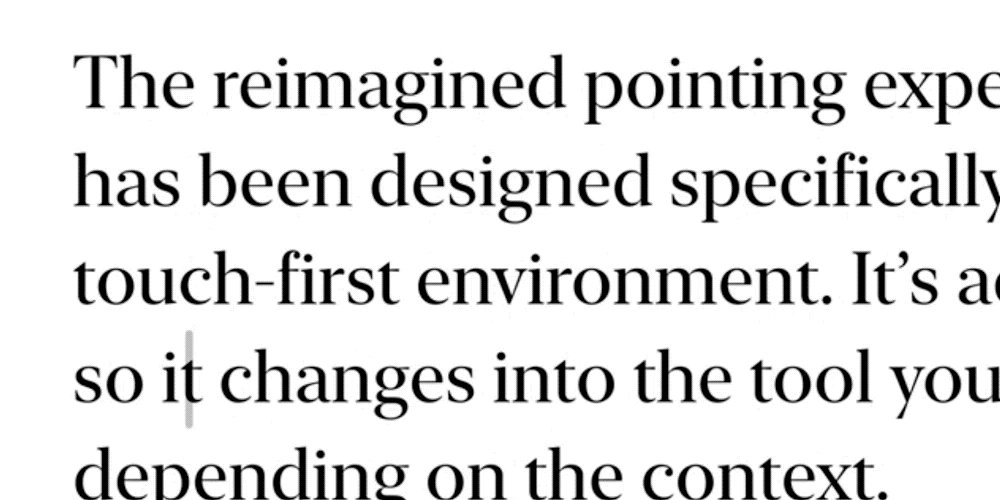
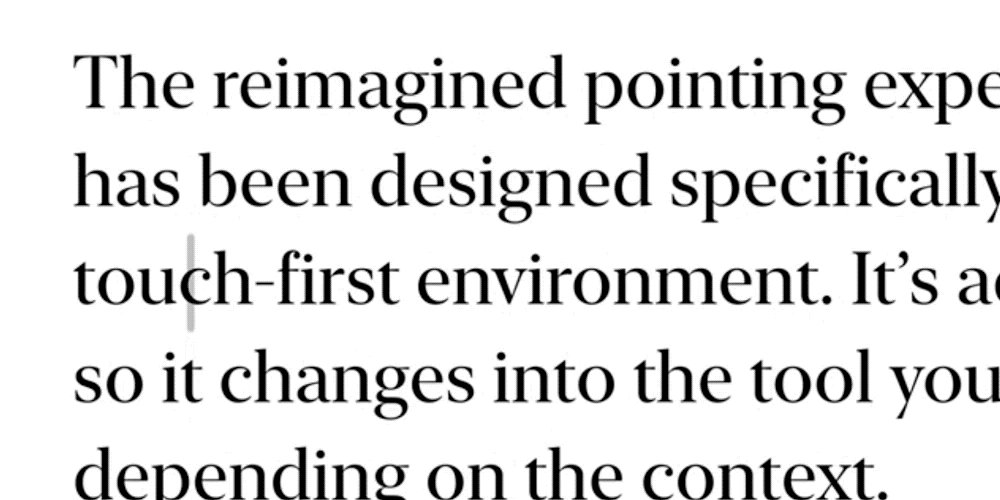
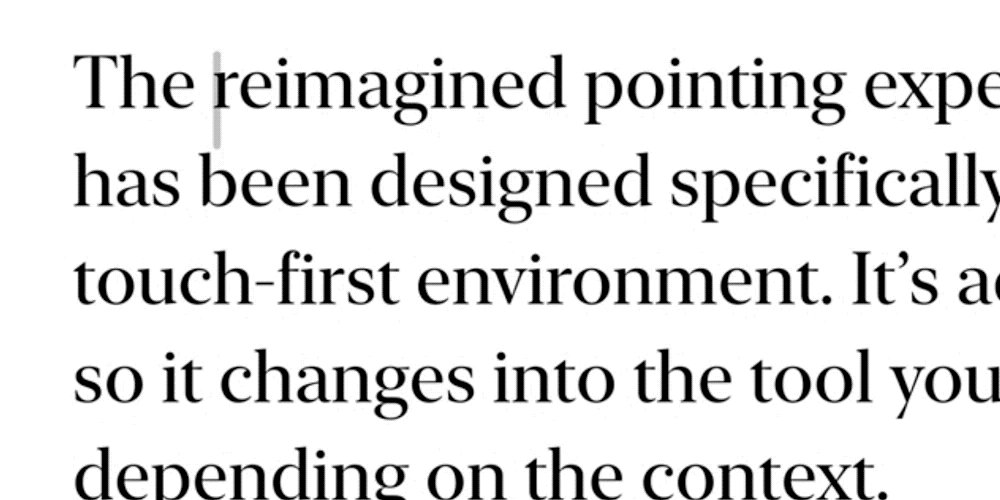
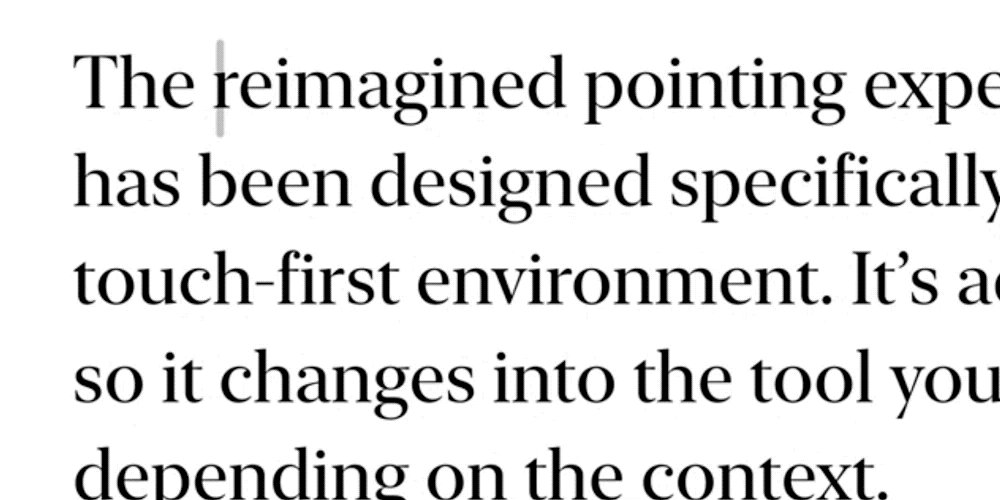
圖標問題解決了,再來測試看看是不是圓滿了。唉?這個文字選擇它怎麼不好用啊。下圖中是我們熟悉的文字游標選擇用起來好像也沒什麼問題。但是遷移到iPad上似乎總有點問題。
是的,因為用手選擇的時候指針不精確,而滑鼠游標選擇的時候異常精確。統一裝置上兩種輸入方式的不同會給指向精確度造成割裂感。在下圖中,你會看到我們熟悉游標的運行方式,它依靠中間點來判斷行的位置。此時我們在意的操作精確度是精確到行,而輸入精確度是精確到點。這種精確度的不同意會導致用戶只要稍有偏差,就選選中自己不想的那一行。
如何避免用戶選擇錯誤而帶來的挫敗感?解決方案依舊是動態精確度。比如下圖的動畫中,新的設計會明確告知用戶當前所選中的行,並靠近中間點時自動貼在上面,以徹底消除滑鼠位於兩行中間的模糊狀態。此時滑鼠精確度由點降低到行。
記得文章開頭舉的那個日曆的例子嗎?在用戶拖曳時,創建日曆的區間其實是固定的,也就是每15分鐘一個區間。而滑鼠的精確度會給用戶能拖曳出更精確時間的錯覺,解決方法也是動態精確度,當滑鼠游標至此時每15分鐘的間隔會給出一個磁吸點,來明確告知用戶這裡是有明確時間間隔的。
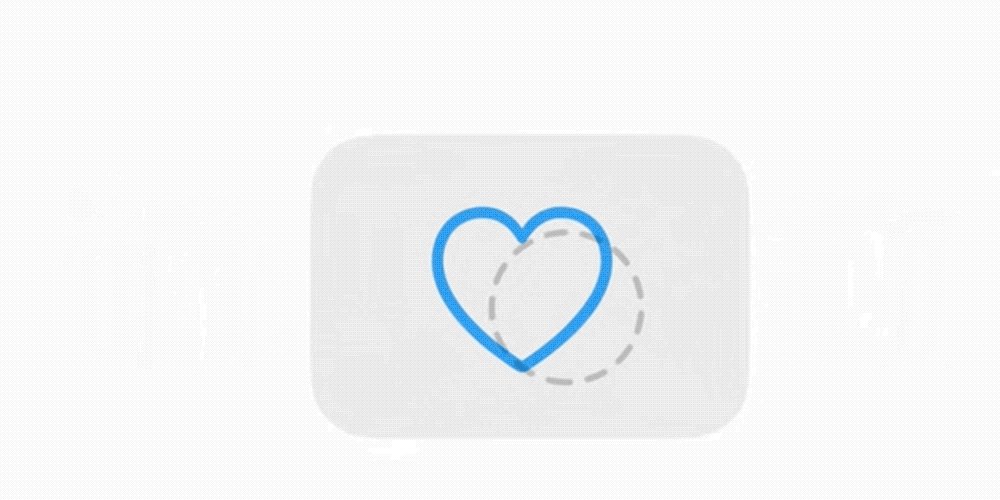
動態解析度說完了。我們接下來將目光再次回到這個小圓點上。大家看到的滑鼠游標其實有兩個,頂部的控制游標判斷實際游標位置,底層的顯示游標根據需求變換形狀來給用戶明確的功能感知。
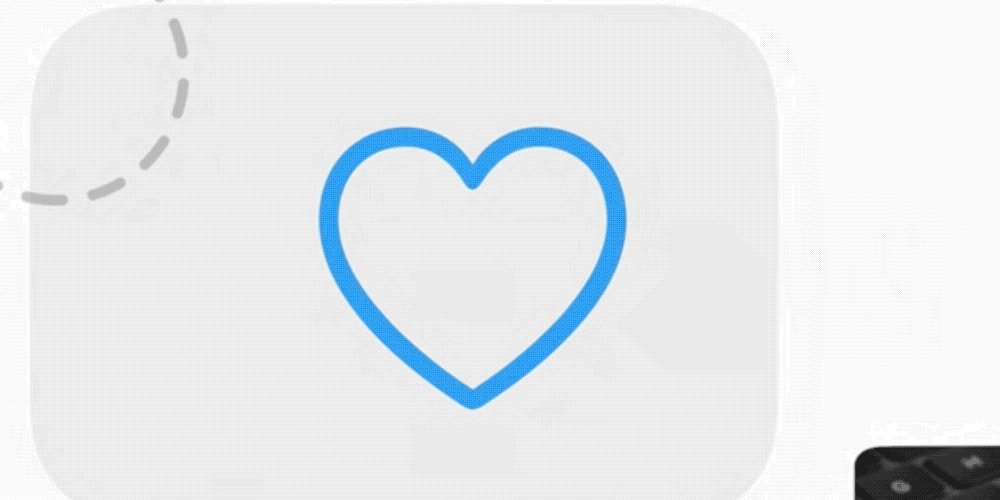
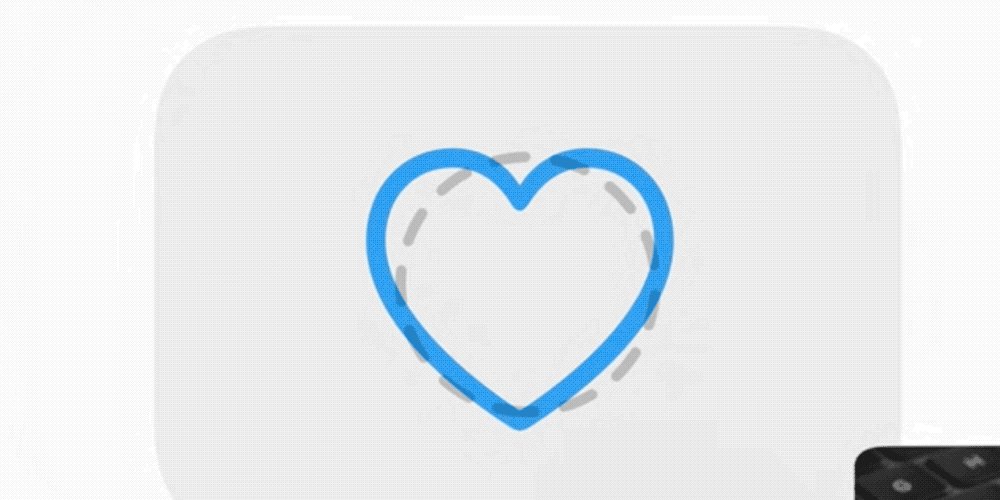
控制游標的具體工作方式如下圖。控制游標負責檢查實際位置,而顯示游標負責用戶感知。因為iPad的觸摸版相對Mac要小一些,有時用戶可能會遇到點按的瞬間手抖的情況,本來想點某一個按鈕卻因為控制游標靠近按鈕邊緣而滑出去,導致點擊失敗。為了避免這裡的挫敗感,用戶每次手指離開觸摸版時,控制游標會如圖所示自動居中,確保用戶下次點擊游標停留在預期的按鈕上。
解決了顯示的問題。我們來看看蘋果如何做好滑動位置的判斷的。比如下圖中,你想用觸控板滑動游標來選擇左側的設置圖標。這時候你做的可能是在觸摸版上向左滑動,但是結果有幾種可能,要麼你一下滑過了游標跑到尺那裡去了,要麼是一次滑動差那麼一點點距離游標停在設置旁邊了。
有沒有可能做的更好?蘋果設計了一套磁吸位置預判來解決這個問題。還是那張圖,在Apple的眼中它是這樣的。當滑鼠離開觸摸版的一瞬間,游標會根據滑動距離和速度來判斷預期的最終位置。下圖中的最終與其位置便是這些同心圓的圓心,此時根據最終位置生成周邊一系列磁吸點。判斷磁吸點下方是否有可控制的按鈕。下圖中設置圖標是最近的磁吸控制按鈕。因此用戶游標會自動吸在上面。對於用戶來說,這種感知就覺得自己很厲害,每次都能選到想要的東西。
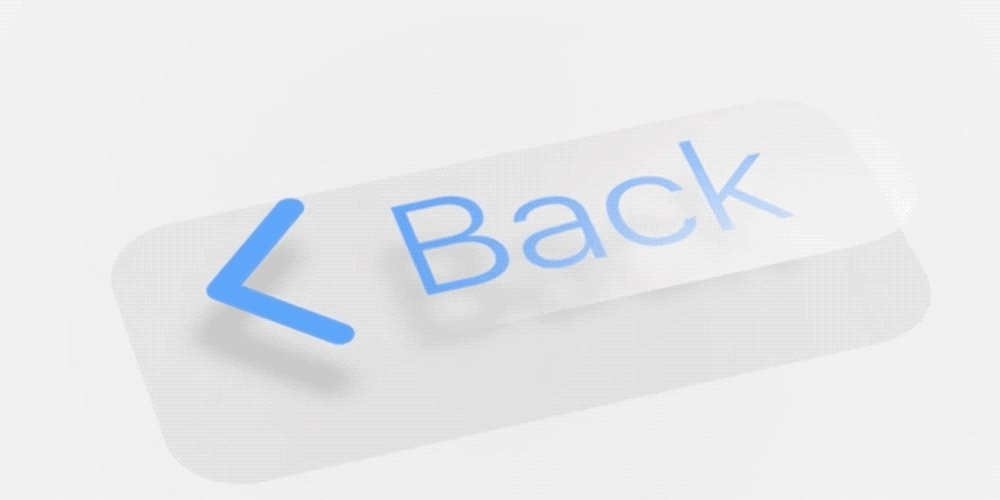
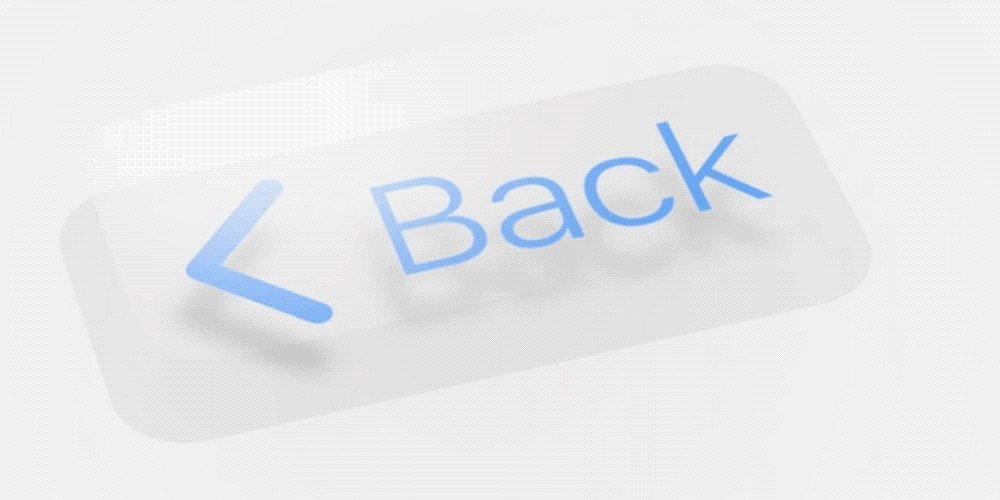
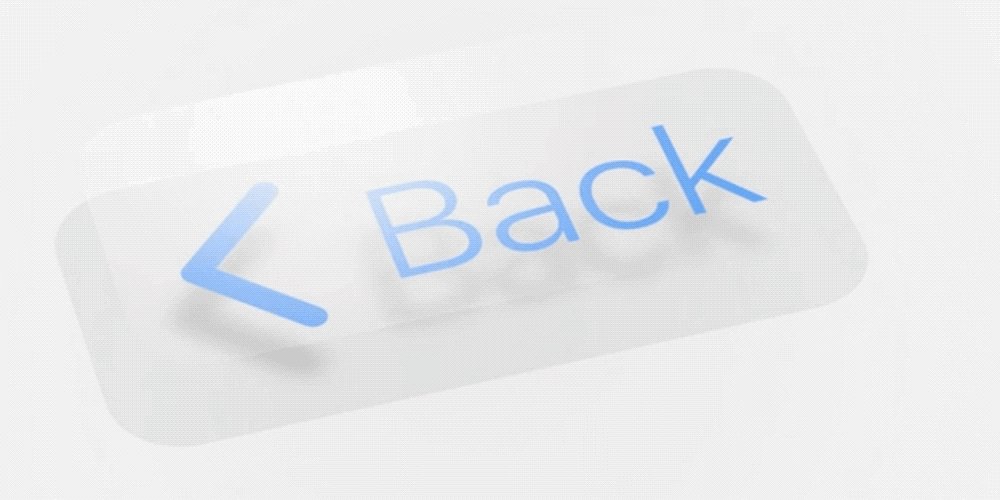
說了許多游標的邏輯,卻還沒說它的設計。在開始之前,你可以看下圖中的動畫感受一下。是的,我們所看到的平面按鈕實際上設計是具備深度的。比如點按時,你會發現你的點按動作是真實和按按鈕一樣,又一個下壓的動作。還記得我們之前討論的控制點嗎,為了讓用戶在游標變成按鈕時仍對控制點有位置上的感知,控制點此時變成了一個點光源。
明確告知用戶什麼被選中是一個游標的責任。比如下圖中所有選中的圖標都會有一種懸浮的特效,並且會有我之前提到的控制點光源來告知其控制點。
實現這個特效實際上將原有的一層圖標分成了四層。最上面的光源層告知控制位置,第二層是實際的圖標,第三層是動態位置層,第四層是根據光源變化的陰影層。
這樣的設計邏輯好像沒什麼問題。但是在某些情況下,這些設計邏輯可能會造成不想要的視覺反饋。比如下圖中一組按鈕的高亮選擇,若繼續沿用圖標的那個半透明圖層,則實際顯示出來顏色過深降低了區分度。對於這些按鈕的顯示,則採用懸浮的設計並取消光源,比如下圖中日曆的選擇按鈕。與此類似的小細節修改點還有很多,不再贅述。
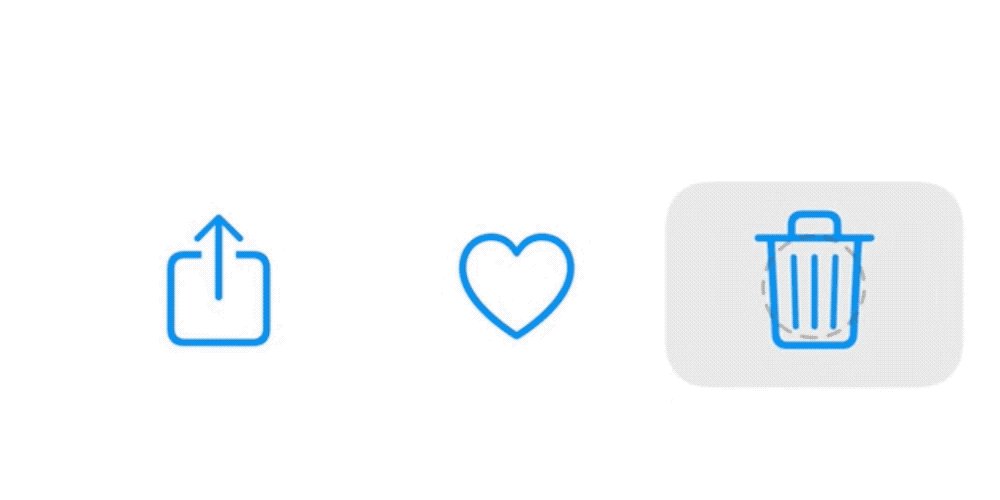
那麼解決了游標的邏輯和顯示問題,我們來看蘋果如何進一步推動游標設計,來使其明確的傳達功能性。首先游標作為一個指向性的物件,必須保持隨時可見,因此游標的顯示顏色是和當下背景有關的,仔細觀察你會發現游標會依舊底下內容的顏色而更改自身的顏色。其次對於常見的拉選框,游標還會像下圖一樣變成指向性圖標。
但在iPad中,游標的功能指向性不止於此。它可以根據需求自動調整顏色,變成功能性的圖標。而在變更過程中,還需要考慮游標的中心位置是否明確,填充類型轉換為邊緣線類型時視覺重量的提升等等。
更絕妙的是:我說了一篇文章,也許你壓根沒在iPad上見過這個游標,因為iPad有觸控板的人是少數。
大家現在熱烈討論的ARM版Mac,其實Apple已經做了準備了很多年了。比如4年前宣布取消32位應用支援,5年前開始推廣Metal圖形層來統一框架,這些都是在為Mac for ARM做準備。只是太多人分析事情只看當下不看大局,選擇蒙著眼睛,或者是真的看不到。今年大家看到的性能表現優異,不過是過去數年努力的成果展示而已。
其實蘋果不是什麼魔法師,只是在設計時認真的去為用戶做考量。願意在這些別人不在意的細節上投資,一點點累積之後,就有了自己獨特的用戶體驗。用戶雖然對每年的創新所帶來的小毛病憋著一肚子氣,但心底裡還是希望有人能付出努力,把這些別人不在意的細節一點點做好,於是盡量寬容,大概就是這種默契吧。
責任編輯:林芳如、蕭閔云
本文授權轉載自:少數派